Retiring JavaScript

Welcome to #117.
This issue’s winner is Lauren Bocook. Thanks for reading and we ❤️ you. Reply to this email and we’ll get you your AirPods.
Next Monday, we’re giving away two $100 Amazon gift cards and next Thursday, we’re giving away 3 ui.dev swag boxes.
As always, all you have to do to enter is open the most recent issue.
This week, we’ve got a brand new React hack, a Teppanyaki-level ticket to Bun Conf, and JavaScript’s 401k going underwater.

The Main Thing

The Signals Signal
The Hero We Deserve
If there was a Masters Tournament for code golf, Jason “got that dog in him” Miller would probably have more green jackets than Tiger Woods. First, he created Preact — an alternative to React with less bytes than this newsletter, and now he and his team are back at it again with a new state management library called Signals.
Before we dive into nitty gritty, let’s do a quick recap to get everyone up to speed.
When people complain about React, it’s usually related to the unholy trinity of: bundle size, performance (virtual DOM + re-renders), and hooks. Preact was created to solve the first problem, but it still has many of the same issues as React.
Both frameworks do a bunch of extra work under the hood when updating state to determine which elements to update. And when Hooks was released, things got… weird. Enter Signals.
Signals moves state outside of Preact entirely. It skips all the expensive work of re-rendering components and only updates the ones that access the state’s value directly. Less work = more speed. See for yourself..
Here’s how Signals work:
-
Lazy by default — Signals only do work when they really need to (a trait we admire).
-
Optimal updates — If a signal’s value hasn’t changed, components and effects that use that signal’s value won’t be updated, even if the signal’s dependencies have changed.
-
Optimal dependency tracking — No more dependency arrays 🙏. Signals handles all of that, like a true gentleman and a scholar.
-
Direct access — You automatically get subscribed to updates when you access a signals value (no selectors or custom hooks).
The best part, Signals went full-on Mason Ramsey and created a React package too 🔥.
Bottom Line: Jason literally hacked React and gave us everything we’ve been asking for since Hooks first came out. Get this man another green jacket.

Our Friends
(With Benefits)

When you open your app in Safari for the first time.
Sizzy proves we can have nice things
Have you ever thought about how we never get to use fun tools on the job?
The designers get Figma, game devs get Unity, and even Product Managers get… Slack 🥴.
But we’re over here building the future of the web with a couple of free VSCode extensions and a prayer.
That’s why we’re so hyped about Sizzy — a browser specifically designed for web developers.
Wtf does that even mean? It’s like a normal browser, but with a bunch of helpful features that make the tedious parts of your job less annoying.
Some of our favorites include:
-
Session Manager lets you log in with different user accounts on different devices at the same time (👋, Incognito Mode)
-
Responsive Mode lets you test if your site is responsive (on every device) without ever having to resize your browser.
-
A custom CSS debugger panel, a la
console.logfor CSS, and a bunch of other tools for catching annoying UI bugs.
Does this cost money? Yes, but it’s a lot cheaper than the Adobe Suite subscription that the marketing team just bought. It’s also a great way to support a small, bootstrapped team that’s beloved in the web dev community.
Interested? Check out the 14-day free trial. You won’t regret it.

The Job Board
 | Senior or Staff Front-end Engineer | ||
| |||
Close.com is looking for 3 experienced individuals that have a solid understanding of React and want to help design, implement and launch major user-facing features. Close is a 100% globally distributed team of ~55 high-performing, happy people that are dedicated to building a product our customers love. |

Trend of the Week
Sponsored by ui.dev
If you like our newsletter, then you’ll love our courses. They’re fun and they’ve helped thousands of developers get jobs and level up their careers.

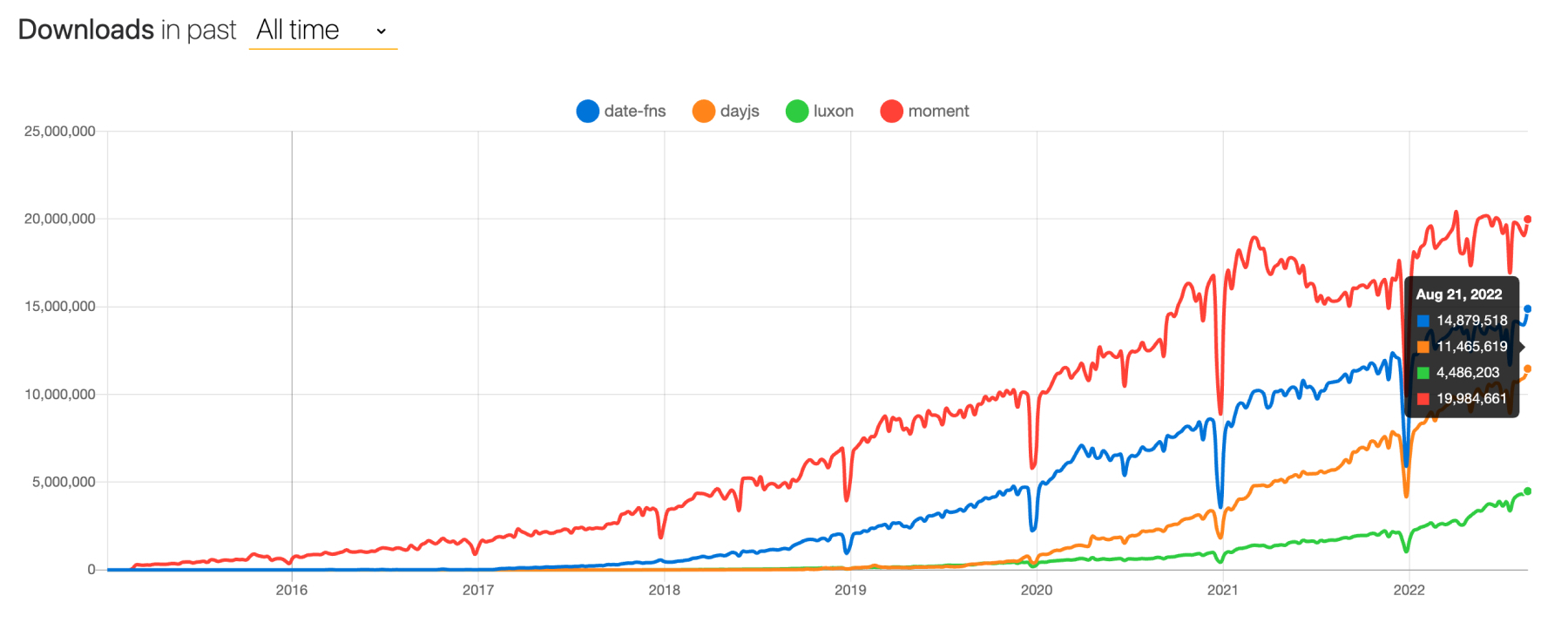
The date library showdown - data from npmtrends.com
Moment.js has been the biggest player in the date library game for an eternity (in JavaScript), but after getting bundle-size-shamed, they recently threw in the towel and declared open source bankruptcy.
Date-fns aimed to be a “modern” (aka tree shakeable) alternative to Moment and has enjoyed a lot of popularity, but the real mover in this trend has been Day.js — a faster, modern equivalent with the same API (kind of like Preact is to React).
Bringing up the rear is Luxon. It also does some cool stuff but is probably better suited for evergreen projects than as a true alternative to Moment.
The Takeaway: Dealing with dates in JavaScript still sucks and you’re probably going to need some type of library.

Cool Bits
-
Meta just released an experimental version of Shumai — a fast machine learning library in JavaScript with Bun and Flashlight that (like everything else related to Bun) is named after another Asian food dish. Personally, I can’t wait to buy a “Teppanyaki-level sponsor ticket” to the first Bun Conf and hear the speakers talk about some new meta framework called Dim Sum and a new build tool called Crab Rangoon.
-
CarbonQA provides QA services geared for dev teams. They’ll boost your team’s morale sky-high by… breaking your code repeatedly. But the good news is that you’ll never have to waste time on testing again. They work in your tools, talk with your team on Slack, and let your devs be devs. [sponsored]
-
In a recent interview, Douglas Crockford (the creator of JSON) said that “The best thing we can do today to JavaScript is to retire it.” Unfortunately for Douglas, the recent tech downturn means that JavaScript’s 401k is completely underwater and thus, decades away from retiring.
-
React Native 0.70 comes with Hermes as the new default engine for all RN apps. And in a weird way, it makes perfect sense that a core part React Native infrastructure is named after the Greek God of trade, wealth, luck, fertility, animal husbandry (??), sleep, language, travel, and thieves (we looked it up).
-
The Acquired Podcast did a 3-hour deep dive on the history of AWS. It won’t help you fix any of your AWS error codes, but it will help you know which names to curse for all of the AWS error codes in your app (since it’s obviously not your fault).
-
Charlie Gerard wrote about Building an aircraft radar system in JavaScript. But if Douglas Crockford gets his way, no planes will ever get to know the joy of running JavaScript.
-
Hayk An created Shaper — a cool tool that generates different themes for the UI so you can play around with different looks. It’s like Polly Pocket, but for your website.
-
Hyper Fetch is a backend-agnostic fetching framework that can handle data exchange, async state management, queueing, and more. It’s also the name of a game I play with my son in order to burn off all the caffeine and sugar in his body after I catch him sucking down a two-liter bottle of Mtn Dew that he stole from the local 7-11. He’s an ambitious 6 year old.