less hallucinogens and more JavaScript

Welcome to #119.
Today’s AirPods Pro giveaway winner is Jess Haddow. Jess, respond to this email and we’ll get you your Airpods. Thanks for reading, you’re the best, HAGS.
On Monday we’re giving away a T-Rex head sculpture that mounts on your wall. To enter, there will be a secret message in the issue you have to decode. First to figure it out wins.
This week, we’ve got (bad) memories from summer camp, a list of my favorite Jason’s, and a fun new way to visualize memory leaks. Let’s dive in.

The Main Thing

Silent, but deadly.
No More Leaky Cheeks
Meta/Facebook just open sourced a new library called MemLab, a framework for detecting memory leaks in JavaScript. Memory leaks are kind of like when my grandma got into her 80s and tooted every step she took because she had a case of LGC (Leaky Grandma Cheeks).
And if you’re building a SPA, chances are that your app might have LGC too. The good news is that while there is not a cure for old age and a loose sphincter (yet), Memlab can help you fix your leaky JS.
MemLab is able to find memory leaks by “running a headless browser through predefined test scenarios and diffing and analyzing the JavaScript heap snapshots.” Essentially, it runs your app in Puppeteer, opens and closes a bunch of tabs, and keeps track of how much memory is still being used when the page has been closed.
If you’re working on a Node or JavaScript app outside of the browser, you can still use MemLab to write assertions/tests for memory allocation. It also comes with some handy utilities that help identify opportunities to optimize your code.
-
Break down heap by object shapes: This is “I have a CS Degree” speak for, “it helps you find the objects with memory leaks more easily.”
-
Detect continuous individual object growth: MemLab can help categorize the types of classes and objects that tend to be problematic.
-
Find duplicate string instances: Think of this as Marie Condo for your strings — if they don’t spark joy, they gotta go, because you don’t need 2 of the same thing.
Bottom Line: LGC is real and it’s nothing to be embarrassed about, so don’t let the anti-JavaScript crowd shame you by saying that “you’re using too much JS.” Just find good tools like MemLab that help you to keep getting that bread. (In memory of Delores - RIP ❤️.)

Our Friends
(With Benefits)

Looks like JAM's back on the menu
Jamstack Conf is back in all its glory
Sometimes it feels like all tech conferences are the same. Same speakers, same topics, same free lunch that tastes like it came from your middle school cafeteria.
But not Jamstack Conf. It’s the Coachella of tech conferences — just with less hallucinogens and more JavaScript.
And since it’s finally back in person on Nov. 7-8, they’re going all out:
-
Great speaker lineup with a healthy (and diverse) mix of smart people you’ve heard of, and smart people you haven’t (yet).
-
Hands-on workshops that’ll help you pick up new skills — like How to build backends with Remix and How to speed up your E-comm site.
-
Really good food, happy hours, and a block party on a rooftop in downtown SF.
Check it out and use the code BYTES to get an exclusive 20% off.

The Job Board
 | Senior or Staff Front-end Engineer | ||
| |||
Close.com is looking for 3 experienced individuals that have a solid understanding of React and want to help design, implement and launch major user-facing features. Close is a 100% globally distributed team of ~55 high-performing, happy people that are dedicated to building a product our customers love. |

Trend of the Week
Sponsored by Datadog
Their Frontend Testing Best Practices Guide teaches you everything you need to know to create and maintain reliable frontend tests that won’t flake out on you. Check it out. (Your app will thank you.)

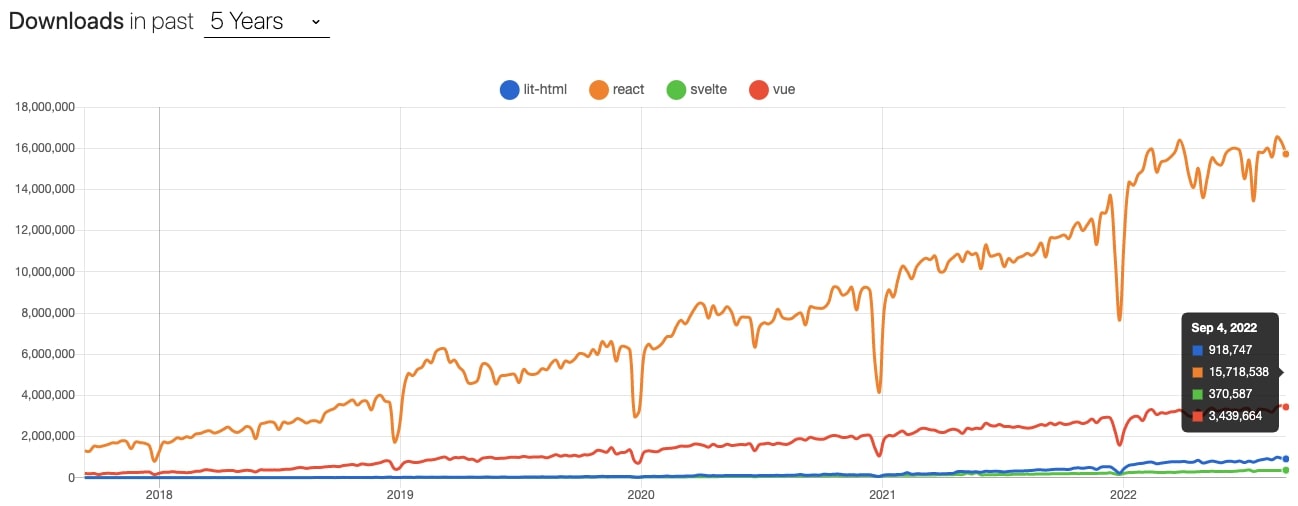
Next-gen frameworks coming for React - data by npmtrends.com
Over the last few years, we’ve seen a lot of tweets and blog posts about how “{insert new framework} is the future of web dev.”
But the only way for any newcomer to claim that title is to take the belt from React — and as this graph shows, no one’s gotten close yet.
Vue is the most mature framework from this next generation, but it still gets only about 1/5 the weekly downloads of React, and is growing at a slower rate (75% growth in the last two years, compared to React’s 89%).
Svelte and Lit are growing a lot faster, but they’re still so early and relatively small that it’s hard to project what their future holds. Other frameworks like Astro and Solid are even smaller and earlier, so we didn’t include them here (plus they made the bottom of the graph look messy).
The billion dollar question: Will another framework overtake React in the next five years? And if so, has it already been created, or are we still waiting for it to be born?
Tweet us your hot takes if you’ve got some.

Cool Bits
-
Gajus Kuizinas wrote about Using GPT-3 to migrate 400 tests from Cypress to Playwright. Someone please let me know when GPT-3 is able to migrate all of my non-existent tests to Playwright too, thx.
-
New Relic just wrote this deep dive on How to monitor a Next.js application. They don’t say that using a baby monitor will work, but they don’t not say that it won’t maybe work. [sponsored]
-
JSON Hero is a clean UI for reading and understanding your JSON files. It’s already my third-favorite JSON/Jason — right behind Jason the Red Power Ranger and Jason Derulo (but only because of this Vine).
-
Jen Simmons wrote about the new WebKit Features in Safari 16.0, including Web Push, which gives developers greater power than ever to sabotage their users’ ability to focus on literally any task.
-
The US Congress just released its own official API, giving developers access to structured congressional data — which we can use to build apps that will (hopefully) combine all the excitement of C-SPAN with the all of the rational, good-faith debates of Twitter 🥴.
-
SafeQL is an ESLint plugin for writing SQL queries in a type-safe way. And I’ve always been a big safety-first guy — ever since my hiking buddy Jason ditched me in the woods at 6th-grade summer camp, and I had to spend the night in that raccoon den. Yes, he is last on my list of favorite Jasons (right behind Jason Mraz).
-
Google Fonts just added its first batch of Color Fonts, which is giving me strong “Pretty Patty” vibes from that one episode of Spongebob.
-
Syntax is a Framer component that lets you add good-looking code snippets to your site. And we wish them the best in their incoming lawsuit from Wes and Scott — they’ve got some ruthless Canadian IP lawyers with a maple syrup habit that won’t feed itself.