monthly donor to Big JavaScript

Welcome to #121.
Congrats to Rob Gordon who won the Wall Mounted T-Rex Sculpture by being the first to solve the scavenger hunt. I’m sure it’ll be lovely in your office.
Today we’re giving away a pair of AirPods Max - AKA the headphones you would love to have but “$549! In this economy?!“.
To enter, share Bytes via our brand new, state of the art, grass fed, sharing experience. (Even if you don’t want to share, you should check it out and crank up the 🌶 level).
Today, we’ve got an ode to The Ying Yang Twins, Microsoft Execs finally discovering real art™️, and more CSS knowledge than you’ll get from a coding bootcamp. Let’s ride.

The Main Thing

I can fix him 🥺
A new way to fix old problems
It’s messy, unpredictable, and a little rough around the edges — but d*mn it’s beautiful. No, we’re not talking about your ex (or an unfaithful Proactiv spokesman), we’re talking about CSS.
Because even with all of its red flags, there are still some developers who bring that “I can fix him” energy towards CSS. The latest challenger is our friend Nate Moore (hey Nate 👋), who just released a new library called Token CSS.
Token CSS bills itself as “Tailwind but for CSS” — which I think is supposed to mean that it gives you the consistency and structure of Tailwind, but with the flexibility of writing your own CSS selectors.
Here are some of the main features:
-
Just CSS️ — Token CSS compiles to standard custom properties and allows you to author your styles with
.cssorstyletags like in the “good ol’ days.” -
Built-in Presets — Out of the box, you get preset tokens for spacing, typography, colors and more. Basically everything you need for a design system.
-
Community Standards — Token CSS uses an interoperable JSON structure to define tokens, so you can (theoretically) reuse your tokens across different projects or libraries.
-
VSCode Plugin — Intellisense, “hover features,” syntax highlighting, all the goodies.
If you think Token is your flavor, it’s worth noting that it’s still a work in progress, and that “bugs, missing features, and breaking changes are expected.” But we all know the drill (gonna put this baddie into production tomorrow).
Bottom Line: I don’t mind spending every day, out in the corner in the pouring rain. Looking for a framework that’ll make me smile. Make my cascading sheets a little easier to style. ❤️🔥

Our Friends
(With Benefits)

Behold, the all-knowing Sloth
Sleuth.io wants to teach your team how to ship software like Netflix and Amazon
That’s why Sleuth’s CEO & Co-founder, Dylan Etkin, wrote this Ultimate Guide to Going from Zero to One Hundred Deploys a Day.
It’s a 60-page e-book that dives deep into the journey of how elite teams at Amazon, Google, and Netflix went from deploying once a week to hundreds of times a day. And Dylan shares an actionable roadmap for how you can apply a lot of those same principles to your own team, no matter what size.
Oh, and it’s completely free.
“But what does Mr. Fancy CEO Man know about deploying software?” Well, after some quick Googling, we learned that Dylan was one of the first 20 employees at Atlassian and the first architect (and founding engineer) of Jira, before creating Sleuth. So yeah, he’s probably one of the most qualified people on the planet to write about this topic.
Check it out. Knowledge is power.

Trend of the Week
Sponsored by Stream
Stream is the best way to build chat apps, and they just launched v5 of their React Native SK with new offline support and enhanced debugging capabilities.

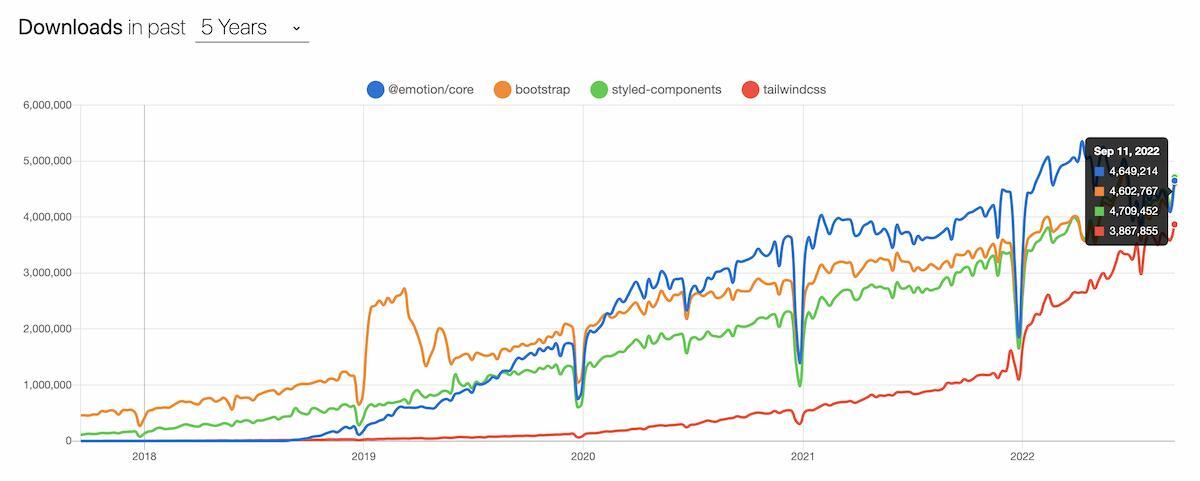
Has css-in-js peaked? - data by npmtrends.com
While comparing Styled Components (css-in-js), Emotion (css-in-js), Tailwind (utility css), Bootstrap (oocss?) isn’t quite 🍎s to 🍎s, there are some really interesting trends here.
So far, 2022 has been the year of the Rabbit Tailwind. Its weekly downloads have almost doubled, while incumbents like Styled Components and Emotion are still steady at ~30% growth. Bootstrap’s growth has dropped off, but still has significant usage (especially considering we’re not counting CDN downloads here).
4 Takeaways:
-
The JS ecosystem is growing (a rising tide lifts all boats).
-
Developers still love css-in-js. Both Emotion and Styled Components continue to grow in their usage, but that growth has definitely slowed down.
-
Tailwind is coming for the crown. They should be top dog by the end of the year (and are a great bet for your next project).
-
With how good the CSS spec is now, we might see these trends change in the future as devs opt to #usetheplatform instead of a framework.

Cool Bits
-
François Zaninotto was clearly listening to a lot of LCD Soundsystem when he titled his article, React I Love You, But You’re Bringing Me Down. He brings up some valid critiques in a way that feels like your mom saying, “I’m not mad, I’m just really disappointed.”
-
CarbonQA provides QA services geared for dev teams. They’ll boost your team’s morale sky-high by… breaking your code repeatedly. But the good news is that you’ll never have to waste time on testing again. They work in your tools, talk with your team on Slack, and let your devs be devs. [sponsored]
-
Mark Russinovich (CTO of Microsoft Azure and creator SysInternals) woke up feeling spicy on Monday and tweeted that, “it’s time to halt starting any new projects in C/C++ and use Rust.” It’s wild that it took him this long to discover Salad Fingers, but better late than never.
-
Scott Jehl ran some experiments to try and answer the age-old question: Will Serving Real HTML Content Make A Website Faster?. As a board member and monthly donor to Big JavaScript, we’ll be contesting the results.
-
Uwerta and Sammyuri made a video about how they built Minecraft Inside of Minecraft, reminding the rest of us how dumb we truly are.
-
Dan Hollick wrote a cool tweet thread on How QR codes work. Someone tell me when Dan builds a QR code inside of another QR code. Until then, consider me not impressed.
-
TinyBase 2.0 just launched with a new
queriesmodule, which lets you build expressive queries against your data with a SQL-adjacent API named TinyQL. (This is what consistent branding looks like, Meta/Facebook. Take notes.) -
OpenAI just released Whisper — an open-source neural net for speech recognition that will (hopefully) make it easier than ever to generate captions (and do other cool stuff). And yes, we’re planning on using Whisper on Whisper (NSFW, lol).