Meet Ezno

Welcome to #125, aka 5 cubed for you nerds.
To celebrate, we had a team bonding activity where at 1:25 AM last night, we ate 5 half-pound cubes of ham. Don’t ever tell us we’re not committed to our craft.
Today, we’ve got a handful of Dum Dums, Oracle’s future for the web, and no regrets

The Main Thing

All hail the new TypeLord
Just my Type
I know we just wrote about how great TypeScript is when we celebrated its 10th birthday a mere 72 hours ago… but, as is often the case in this God forsaken industry, that’s old news now.
Meet Ezno – a new (still experimental) type checker for JavaScript that’s written in Rust and extends TypeScript’s functionality to include some cool new features.
How we got here: Ezno was created by Ben, a 21-year-old developer in the UK who either doesn’t have a last name or paid $250 to take the MasterClass course on “Single-Name Personal Branding” that’s co-taught by Zendaya, Ninja, Prince, Ke$ha, and Swyx.
✨Ben✨ says that Ezno started off as a “pet project to re-implement the features of TSC in Rust.” But as usual, some light petting turned into much more, and a few months later a whole new type-checking compiler was born.
Let’s dive in to what makes this little bundle of joy so unique:
-
Ezno can understand and check syntax in detail, without requiring any type annotations. Theoretically, this gives you all the typey goodness of TypeScript, without the performance overhead that typically comes with writing more code.
-
An effects tracker that lets you know when your JS functions are applying unwanted side effects.
-
“Inferred generics” automatically treat all of your function parameters as generics, allowing it to trace the flow of data and actions on it.
-
Enzo gives you React’s “VDOM without the VDOM” via a plugin architecture for framework-specific compiler optimizations (and accompanying JSX syntax support). This is designed to give you all of React’s expressiveness and reactivity, without the expensive computational work of the VDOM. (If you’re curious to know how this black magic actually works under the hood, you can read more here.)
Bottom Line: This is clearly a super ambitious project, but if Ben can really succeed in making Ezno into TypeScript+, he’ll change the type game forever, and we’ll have no choice but to start referring to him as TypeLord Ben.

Our Friends
(With Benefits)

When you open your app in Safari for the first time.
Sizzy proves we can have nice things
Have you ever thought about how we never get to use fun tools on the job?
The designers get Figma, game devs get Unity, and even Product Managers get… Slack 🥴.
But we’re over here building the future of the web with a couple of free VSCode extensions and a prayer.
That’s why we’re so hyped about Sizzy — a browser specifically designed for web developers.
Wtf does that even mean? It’s like a normal browser, but with a bunch of helpful features that make the tedious parts of your job less annoying.
Some of our favorites include:
-
Session Manager lets you log in with different user accounts on different devices at the same time (👋, Incognito Mode)
-
Responsive Mode lets you test if your site is responsive (on every device) without ever having to resize your browser.
-
A custom CSS debugger panel, a la
console.logfor CSS, and a bunch of other tools for catching annoying UI bugs.
Does this cost money? Yes, but it’s a lot cheaper than the Adobe Suite subscription that the marketing team just bought. It’s also a great way to support a small, bootstrapped team that’s beloved in the web dev community.
Interested? Check out the 14-day free trial. You won’t regret it.

The Job Board
| Frontend Architect or Senior Full Stack Engineer | ||||
| ||||
Motion is looking for experienced Typescript engineers to build the next generation of productivity tools. You will inform key frontend architectural decisions that help Motion scale the next 2 order of magnitudes, create delightful user-facing features, and improve application performance. We are an ambitious team of 15 people distributed remotely across North America. |
 | Senior or Staff Front-end Engineer | ||
| |||
Close.com is looking for 2 experienced individuals that have a solid understanding of React and want to help design, implement and launch major user-facing features. Close is a 100% globally distributed team of 65 high-performing, happy people that are dedicated to building a product our customers love. |
 | Software Engineer - Frontend | |||
| ||||
Phantom's crypto wallet is used by millions of people to access apps and financial services built on the Solana blockchain. As a frontend engineer at Phantom, you'll be doing everything from creating delightful user experiences, contributing to cross-platform client infrastructure, and crafting web3 developer SDKs. Join us on our mission to make the digital eco. |

Trend of the Week
Sponsored by Medusa
Medusa is the #1 JS-based ecommerce platform on GitHub, and they just launched the first Medusa Hackathon! Sign up here to win prizes up to $1,500 and free swag!

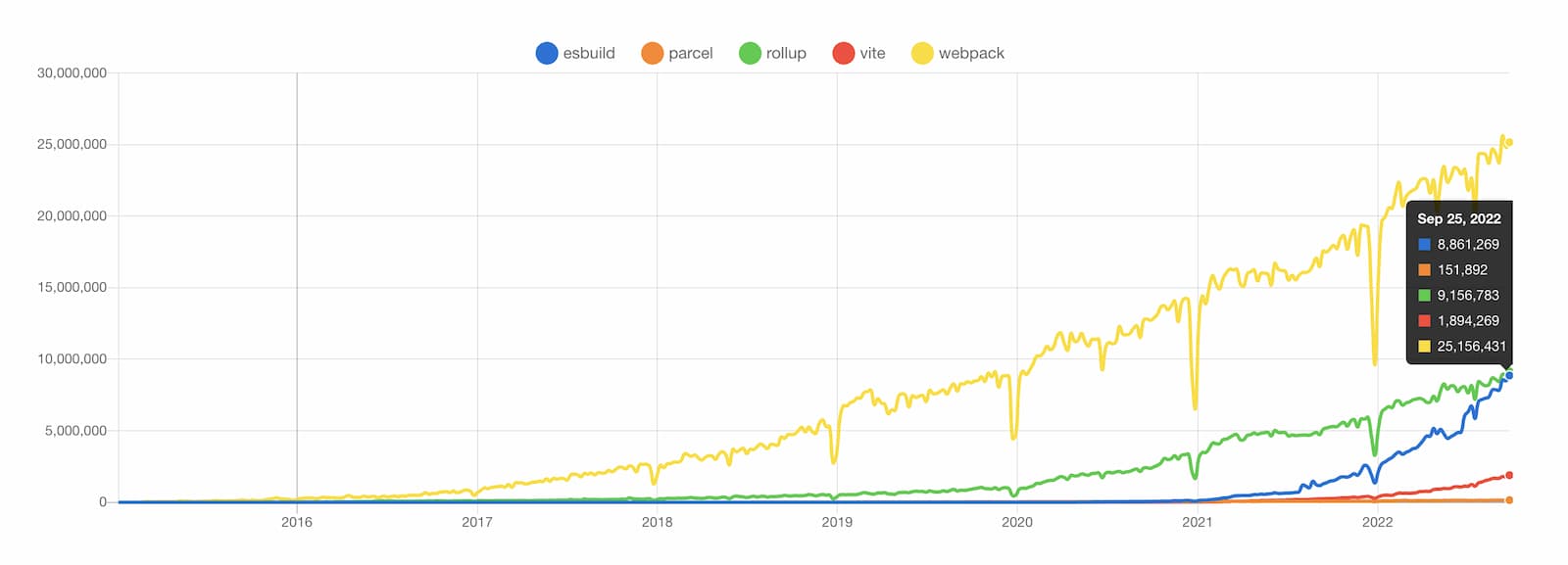
Build Tool Trends – data by npmtrends.com
It wasn’t long ago that configuring Webpack and centering a div were widely considered the most difficult problems in computer science. Thankfully, those days are mostly gone. In addition to Webpack, OG’s like Rollup and Parcel are still in the mix, but the biggest risers are newcomers like Esbuild and Vite.
Here are some takeaways:
-
Devs want fast builds: As much as we all love a good Twitter break, it turns out that we are happier when our builds don’t take forever (McKinsey estimates slow builds are responsible for 80% of the arguments about Tailwind, React and Web Components). The growth of Esbuild is evidence that being 100x faster is good for business.
-
Zero Config is gaining traction: while Parcel (sadly) isn’t making as much noise in the downloads department, its zero config philosophy is taking off, evidenced by Vite’s rapid ascension.
-
Bundler vs Build Tool: Tools like Rollup and Esbuild are focused on bundling assets, whereas Parcel, Webpack and Vite kind of do it all. Vite epitomizes this by using Esbuild and Rollup under the hood for bundling, while building features on top of that for a really nice developer experience.
-
Webpack is still 👑: Its a common theme, but the first mover advantage is real. Webpack still powers some of the most popular projects in JS (Next.js) and will be racking up the downloads for years to come.

Cool Bits
-
If you’ve always been too afraid to ask what NX actually does, this post about The NX Mental Model is perfect for you… to bookmark in your “read later” folder and forget about for the next two years.
-
Speaking of docs you won’t read, we partnered with the React Query Team to make this Official React Query Course — specifically so you could skip the docs and still learn everything you need to know about building RQ apps.
-
Adam Argyle created this new GUI Challenge video on building a tooltip with a custom element. We were a little disappointed to learn that “custom element” wasn’t referring to a custom Element skateboard, you never know with Adam.
-
Glauber Costa (founder & CEO) talked about building backends-as-a-service with ChiselStrike on the Open Source Startup Podcast. I guess he really is all about that BAAS.
-
Jay Meistrich wrote about Making React fast by default and truly reactive and accidentally invented Svelte I guess?
-
Grant Sander wrote about creating Clips — an open-source experiment for screen capture/recording using Web APIs. Now, he just needs to combine that technology with a $10 haircut and a bag of Dum Dums and he’ll have created his very own Great Clips. Grant Clips, if you will.
-
Andy Jiang wrote on the Deno blog about how The Future of the Web is on the Edge, which is weird because I swear I was just reading on the Oracle blog about how the future of the web is actually on hundred-thousand-dollar on-prem servers that you pay to maintain yourself.
-
Surma wrote about how he turned JavaScript into a compiled language by building a JS-to-C++ transpiler. Spoiler alert: He ends the post by saying “I don’t regret building this at all” – which is what a man full of regret would say.