the 4 Horsemen of the Test-pocalypse

Hello friends,
In today’s issue, we’ve got the end of Localhost, tiny bridges to your emo phase, and yet another great way to fund open source.
Welcome to #127.

The Main Thing

Let the code flow through you
A new kind of flow state
Normally, what happens at ViteConf stays at ViteConf. (At least that’s what Evan You screamed at me while dancing on top of that bar table.)
But we got some big news during the StackBlitz keynote, so let’s spill the tea on Codeflow — a new, one-click GitHub integration that brings your desktop VS Code environment into the browser.
How we got here: Similar to CodeSandbox, StackBlitz originally started off as an online dev environment that was great for quickly spinning up simple projects. But for the last three years, they’ve been working on building “Figma for web developers” with Codeflow.
And like most things with a 36-month gestation period (such as the Canadian Basking Shark), it seems to be worth the wait.
That’s because it not only brings your local VS Code env into the browser, but it also brings all of your settings, extensions, and toolchains into the browser too — all while (supposedly) booting up 10x faster than your local env and being secure by default.
How it works: A very specific combination of magic and web containers.
Let’s look at a few potential use cases for Codeflow:
-
Creating & reviewing pull requests. Clicking one button in GitHub opens a desktop version of VS Code in the browser, where you can run code live and review/make changes without having to run or stash anything locally.
-
OSS maintainers can easily reproduce and fix issues without having to download and run code locally.
-
Codeflow’s Web Publisher gives you a single file editing view for easily contributing documentation to any OSS project.
Bottom Line: In the short term, Codeflow’s goals are to simply “eliminate the pain of context switching locally.” But in the long term, it’s easy to see how they (along with GH Codespaces and others) are working towards retiring Localhost for good.
Swyx predicted this post-Localhost future when he channeled his inner Bill Shakespeare and wrote about how, “all the cloud’s a staging env, and all the laptops merely clients.” We may be there sooner than we think.

Our Friends
(With Benefits)

Looks like JAM's back on the menu
Jamstack Conf is back in all its glory
Sometimes it feels like all tech conferences are the same. Same speakers, same topics, same free lunch that tastes like it came from your middle school cafeteria.
But not Jamstack Conf. It’s the Coachella of tech conferences — just with less hallucinogens and more JavaScript.
And since it’s finally back in person on Nov. 7-8, they’re going all out:
-
Great speaker lineup with a healthy (and diverse) mix of smart people you’ve heard of, and smart people you haven’t (yet).
-
Hands-on workshops that’ll help you pick up new skills — like How to build backends with Remix and How to speed up your E-comm site.
-
Really good food, happy hours, and a block party on a rooftop in downtown SF.
Check it out and use the code BYTES to get an exclusive 20% off.

The Job Board
 | Software Engineer - Frontend | |||
| ||||
Phantom's crypto wallet is used by millions of people to access apps and financial services built on the Solana blockchain. As a frontend engineer at Phantom, you'll be doing everything from creating delightful user experiences, contributing to cross-platform client infrastructure, and crafting web3 developer SDKs. Join us on our mission to make the digital eco. |
| Frontend Architect or Senior Full Stack Engineer | ||||
| ||||
Motion is looking for experienced Typescript engineers to build the next generation of productivity tools. You will inform key frontend architectural decisions that help Motion scale the next 2 order of magnitudes, create delightful user-facing features, and improve application performance. We are an ambitious team of 15 people distributed remotely across North America. |
 | Senior or Staff Front-end Engineer | ||
| |||
Close.com is looking for 2 experienced individuals that have a solid understanding of React and want to help design, implement and launch major user-facing features. Close is a 100% globally distributed team of 65 high-performing, happy people that are dedicated to building a product our customers love. |

Trend of the Week

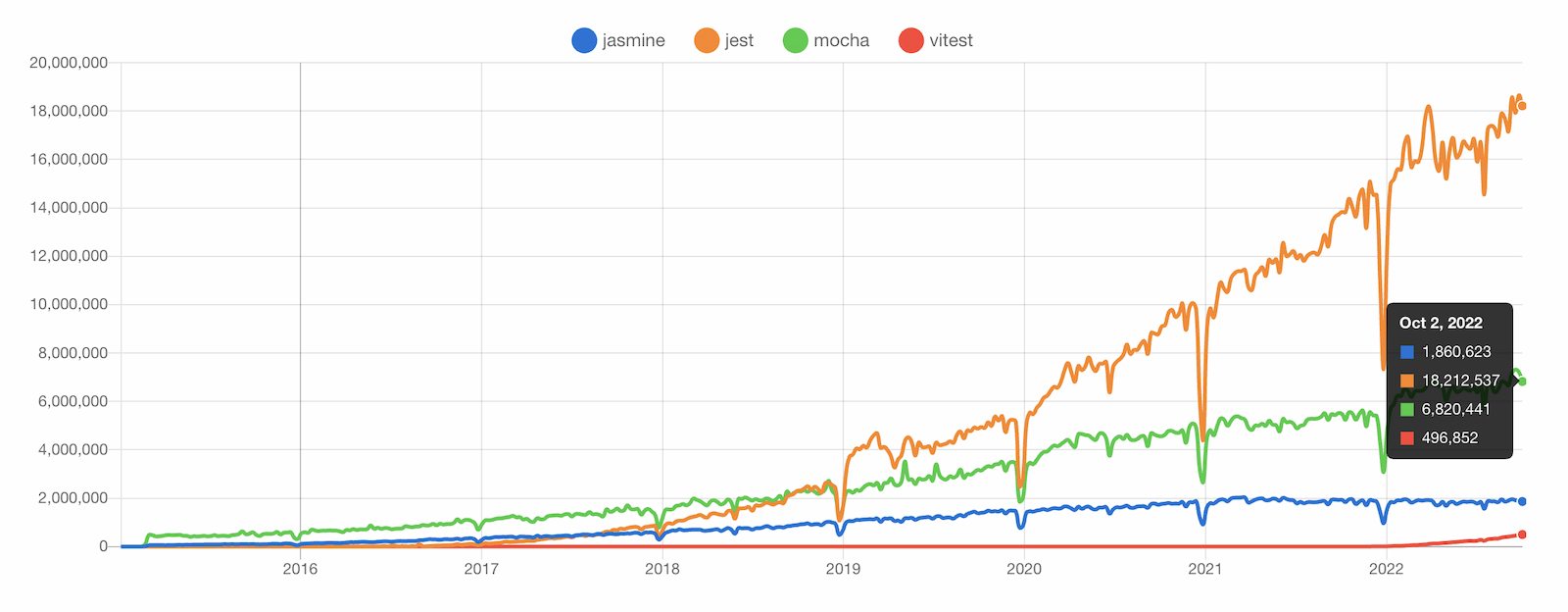
Test runner trends – data by npmtrends.com
If there’s one thing software developers love, it’s the false sense of security that comes from 100% test coverage. But you can’t have that without a great test runner, so let’s take a closer look at the 4 Horsemen of the Test-pocalypse to get a better idea of where we’ve been and where we might be headed.
-
Jasmine: The OG test runner. While it’s never been the most popular, it was first on the scene and has remained a strong, steady option. Trends show that it’s definitely not a go-to option for new projects these days, but it’s stable and should keep running fine for years to come if you’re already using it.
-
Mocha: While Jasmine was first, the rule of thumb with Node libraries is always, “If TJ Holwachuchayhfdchuck (this last name is impossible to spell) builds it… they will come.” And come they did. Mocha was the most popular test runner for years, and it’s still growing today. You go, Glen Coco.
-
Jest: You might be thinking, “Wtf happened in 2019?” (along with everyone who saw the movie Cats). At that point, Jest (created by Facebook) had been around for a while, but it was initially despised by most developers — until Chrisoph Nakazawa became its (adopted) father. Combine that with Create React App’s release (which it was the default test runner for), and you can see why Jest’s popularity exploded. Like any popular tool, it’s gotten its fair share of criticism, and the people have started searching for a new god.
-
Vitest: Since we’re still fresh off that ViteConf high, we decided to throw in Vitest, the new, Vite-powered test framework that’s been getting tons of hype. It’s fast, Jest compatible, and supports ESM, so even though it’s just a tiny blip on the radar right now, we expect to see a meteoric rise over the next several years.

Cool Bits
-
While researching the Codeflow story, we learned that back in 2012, Eric Simons (StackBlitz’s co-founder and CEO) secretly lived in AOL’s Palo Alto office without anyone knowing for two months (despite never having worked there). That’s an impressive feat, but by 2012, AOL was probably just excited to have anyone willingly visiting their office.
-
New Relic wrote this article on How to monitor a Node.js application, which I’m told is more “professional” than my previous strategy of just not monitoring my Node.js applications. You be the judge. [sponsored]
-
Thomas Steiner (DevRel at Google) wrote about New patterns for amazing apps. Now I just need him to write about some new patterns for cross stitching, so I can impress the members of my sewing and crochet club, “Snitches get Stitches.”
-
We haven’t created a Youtube video in a while (been a little busy with this newsletter), but ICYMI… back in March we created The Story of Next.js – an ode to the web and how we got to where we are today.
-
Kent C. Dodds wrote about The Web’s Next Transition, “Web 4.0.” anyone 👀.
-
Ultra is a new Deno/React framework that bills itself as a “tiny bridge” to utilizing native browser features with front-end libraries. Their website already looks like a “tiny bridge” back to the MySpace page of your goth friend in high school (in a good way). Hopefully they can get “Helena” by My Chemical Romance to autoplay on the docs before releasing v1.
-
uFuzzy is a tiny, efficient, fuzzy search — which are the exact same three adjectives I used to describe my mustache during freshman year of college.
-
Rollup v3 was released on Tuesday, and good for them for finally securing that brand deal with Fruit Rollups: The official rolled-up snack of Rollup users everywhere™️. Just be sure to use their special affiliate link: https://www.bettycrocker.com/products/fruit-snacks/fruit-roll-ups?affiliate=THIS-IS-ROLLUPJS-PLEASE-BUY-THESE-SNACKS-SO-WE-CAN-FUND-OSS-WITHOUT-RAISING-VC-MONEY