all that HTML has to offer

Good morning/afternoon/evening to all 112,185 of you — except for James Corden who has been perma-banned from this newsletter for verbally abusing our staff. I know The Queen is disappointed in you, Jimmy.
For the rest of you, we’ve got trauma flashbacks to my first Pinewood Derby race, unfulfilled millionaires, and just what the doctor ordered.
Welcome to #129.

The Main Thing

I call it Dori-Dew, and it's gonna revolutionize how the world eats breakfast.
Combining old things in new ways
If there’s one thing developers love, it’s spending hours taking and posting pictures of their WFH setup so they can get 4 likes on Twitter (3 of which came from crypto bots).
But if there’s another thing that developers love, it’s combining old technologies together into new frameworks to solve problems that (one could argue) have mostly already been solved. But hey, sometimes that’s how great software is born, so we support it.
Exhibit A of this phenomenon is htmx — a new(ish) framework that combines AJAX, WebSockets, and Server Sent Events, and puts them directly into your HTML so that you can build rich, client-side applications without JavaScript.
If this sounds familiar to you, that’s probably because it’s fairly similar to Phoenix LiveView and Ruby On Rails’ Hotwire. But htmx has been getting a lot of buzz this week, especially after this conference talk, where David Guillot spoke glowingly about migrating his team’s SaaS product from React to htmx.
How does this work? Instead of sending JSON and using JavaScript to turn it into HTML, htmx just sends HTML — but its architecture allows you to send small fragments (only what’s necessary for an update or interaction) to the client. The server handles all of the application state (so it’s not duplicated on the client and server) and sends special http headers, which let the client know which updates to make. How does the client do this? It rhymes with “Lavascript”, but shhh don’t spoil the narrative 🤫.
Why would anyone want this? If you’re a developer who really hates writing JavaScript, this might be for you. It keeps your client super lightweight, and really tries to leverage all that HTML has to offer. That means smaller bundles, less code, etc — and you do almost all your work on the back end.
What are the tradeoffs? The biggest tradeoff is that this approach makes your app much more network dependent for interactions. It also means that the UI and back end are coupled together (so your mobile app is gonna need a new API).
The Bottom Line: Much like Dori-Dew, this might look like an abomination to some of us, but for others it might be just what the doctor ordered.

Our Friends
(With Benefits)

True love always finds a way
Stream + your chat app. Ultimate power couple
Building a chat app from scratch is like getting back together with your toxic Ex: it’s stupid, slightly dangerous, and also stupid.
That’s why most developers choose to have a healthy and fulfilling relationship with Stream. It’s the #1 chat and activity feed platform in the world, because it handles all of that annoying infrastructure stuff for any size app.
We’ve talked about Stream a few times in the past, but even we’re blown away by how fast they’ve grown. They now serve over 2 billion active end users and help power huge enterprise apps like SoundCloud, Match-dot-com, Imgur, Glossier, and Adobe.
And just like Michael Phelps’ freakishly long torso, Stream comes with built-in features to make it the absolute best at what it does — which in this case, is to help you scale to the moon without any issues (including security and compliance).
Unsplash’s CPO said, “Stream simplifies processing billions of activities into a simple API for input and output with performance that would take our team months, if not years, to learn and optimize.”
And if that doesn’t sound like true love, I don’t know what does. Check it out for free.

The Job Board
| Frontend Architect or Senior Full Stack Engineer | ||||
| ||||
Motion is looking for experienced Typescript engineers to build the next generation of productivity tools. You will inform key frontend architectural decisions that help Motion scale the next 2 order of magnitudes, create delightful user-facing features, and improve application performance. We are an ambitious team of 15 people distributed remotely across North America. |
 | Lead Technical Architect | ||
| |||
The UK Home Office is looking for an experienced engineer to help define, own, and contribute to its technical roadmap and strategy as they build applications and services used by the UK government and its citizens. | |||
Powered By: |
 | Senior or Staff Front-end Engineer | ||
| |||
Close.com is looking for 2 experienced individuals that have a solid understanding of React and want to help design, implement and launch major user-facing features. Close is a 100% globally distributed team of 65 high-performing, happy people that are dedicated to building a product our customers love. |
 | Cloud Architect | |||
| ||||
Capco is the largest financial services focused consulting firm in the world, and they're looking for an experienced cloud engineer to help lead new projects for their wide range of clients, including FinTech companies and global banks. | ||||
Powered By: |

Trend of the Week
Sponsored by FusionAuth
Most developers don’t understand OAuth2.0 — so they made this Modern Guide to OAuth, which covers all of the real-world ways we actually use it in the wild. It’s way better than that blog post you saw on Reddit.

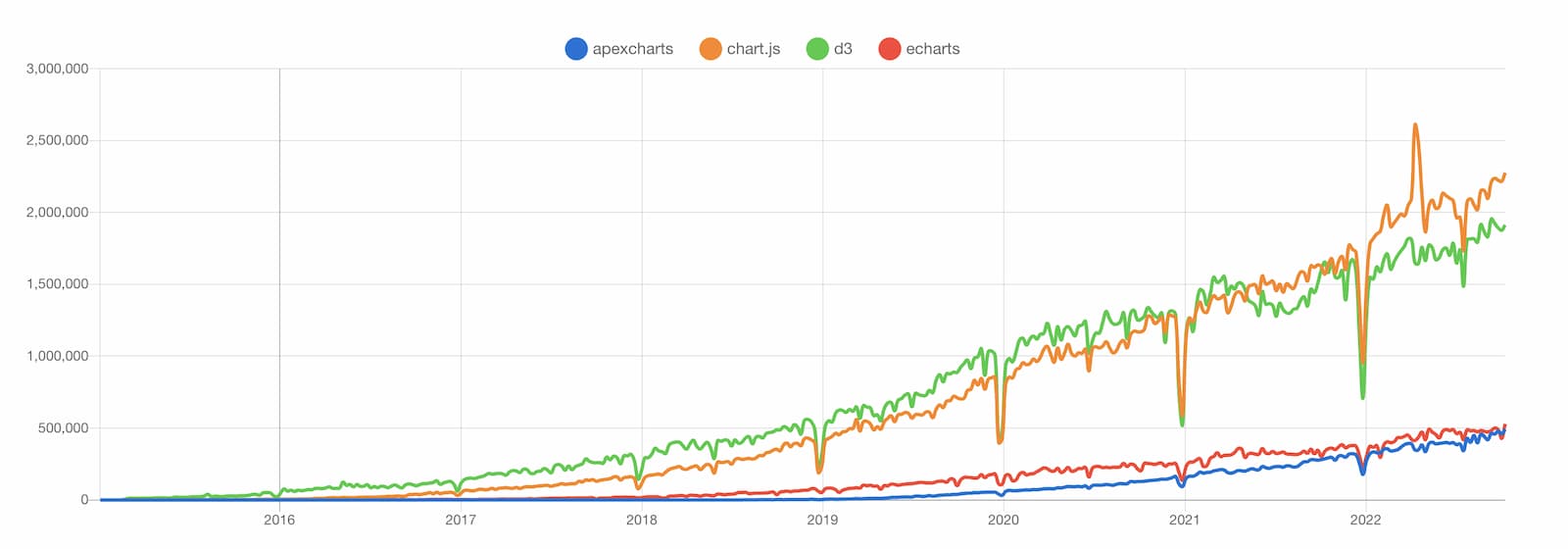
Data viz trends – data by npmtrends.com
Today, we’re getting real meta and using a chart to compare dataviz libraries. Aside from the usual suspects of bundle size, downloads, GitHub stars, Twitter hype, and most recent update, how are we supposed to determine which library best suits our needs?
In this case, the facts don’t really give us a clear-cut “winner,” so let’s break it down in a little more detail and let you decide.
The breakdown:
Simplicity vs Power — Data visualization has a very wide surface area, and one of the main tradeoffs to consider is features vs ease of use. D3 was the standard for many years, but it’s been passed in recent years by the simpler Chart.js. Even though D3 is more expressive and powerful, Charty (as we like to call it) is super simple and easy to use.
SVG vs Canvas — Dataviz libraries are usually split along the lines of how they want to render. In this case, Chart.js and ECharts are canvas based, while D3 and ApexCharts primarily rely on SVG. This has implications on whether you are trying to server-render your visualization or not (SVG tends to be easier to server render). It also can impact performance, where canvas tends to perform better for animation.
Interactive vs Static — The same lines can be drawn when it comes to interactivity. A library like Apex lets you do dead simple static charts with ease, but if you take a look at some of the EChart examples, you’ll see how they can get pretty wild.

Cool Bits
-
Leena Sohoni, Addy Osmani, and Patrick Meenan wrote about Priority Hints — which would also be a good name for a Twitter feature that pops up a modal saying, “are you sure tho?” right before you fire off a subtweet about your manager that will inevitably lead to another uncomfortable meeting with HR.
-
DHH wrote about Why Basecamp and HEY are leaving the cloud. I guess it’s too expensive, and he (presumably) needs the money to buy a new race car that’ll help him drive around the track faster than all the other unfulfilled millionaires. No one is immune to this economy.
-
Tailwind CSS v3.2 just came out with a lot of new stuff, including multi-config support, container queries, and dynamic breakpoints. Ok, but will any of those things make it easier for me to create hypnotic divs? Because I’m trying to potty train a two-year-old right now, and I’m willing to get a little unconventional at this point.
-
Safari 16 added support for
animation-composition, which lets you tell the browser how you want it to combine multiple animations when you are using more than one at the same time. Somewhere, Josh Comeau is fist pumping. -
Kara Yu (from the Firebase team) wrote about What’s new in Firebase in 2022. Surprisingly, she didn’t reference the two dozen companies that have raised money from VC’s in the last year by pitching themselves as “the open-source Firebase alternative.” But I’m sure Firebase is still proud to have inspired so much ✨innovation✨.
-
David K. Piano (creator of XState) just announced Stately Studio 1.0, which lets you make all of your app logic visually collaborative. This is considered to be better practice than the current model of storing all of your app logic inside one your senior engineer’s heads and praying they don’t ever get poached by Google.
-
Marco Salazar and Alex Langenfeld were clearly watching some old Kanye interviews when they wrote this article on Why web workers are not the answer. YOU AIN’T GOT THE ANSWERS, SWAY.
-
Marc J. Schmidt created TypeRunner — a TypeScript compiler that can do type checking up to 1000x faster and claims to “bring TypeScript to the next level.” This is giving me trauma flashbacks to when my uncle promised to take my Pinewood Derby car “to the next level” by making it 1000x faster — but I just ended up getting banned for life from Cub Scouts. 20 years later, I decided to start this newsletter so that I could one day afford to buy a real race car and prove Scoutmaster Bill wrong. Watch your back, DHH.
