Hot goss from Next Conf

We hope you all didn’t party too hard watching the Next Conf livestream the last couple days. But if you did, just tweet at Leerob and see if he’ll write a doctor’s note to get you out of work for the rest of the week.
Today, we’ve got all the Next Conf goodies, Detective Pikachu, and the dark side of trying to break a world record at breakfast.
Welcome to #131.

The Main Thing

The last thing you see before your startup dies
Hot goss from Next Conf
The theme for last week’s Next Conf was the same as every other Next Conf: “We all wear black.”
But this year, they could’ve easily gone with, “You don’t get to 14 million friends monthly downloads without making a few enemies.” That’s because even though they announced a lot of cool stuff over the last couple days, a few developers are big mad™️ for one (or both) of two reasons:
-
Next is “too close” with the React Team. This is largely in response to React Core Team member, Andrew Clark getting on stage during the keynote and saying that this new Next 13 release is “the real React 18 release,” because it provides a practical DX for React Server Components and other React 18 features.
-
Next copied features from other frameworks or build tools without giving “proper attribution,” whatever that means. (Maybe Guillermo could send them an Edible Arrangement with a certificate that says, “YOU ARE ATTRIBUTED.“)
We’ve noticed that most of those who are venting the hardest on Twitter are the ones who have a vested interest (financially or reputationally) in seeing Next, Vercel, and/or React fail. Does React give Next unfair special treatment? It absolutely does, according to [insert competing VC-backed frontend framework].
Like always, reality is a little more nuanced. React probably does collaborate more closely with the Vercel team than it does with other meta-frameworks who have 0.1% as many users as Next — for the same reason that YouTube collaborates more closely with MrBeast than it does with my YT channel of video essays about the subtle social commentaries of the Halo 1 storyline (537 subscribers and counting). But that doesn’t necessarily mean there’s some larger conspiracy unfairly destroying competition (but screw you, MrBeast).
Ok that’s enough drama, let’s get into the cool new Next stuff:
Next.js 13 is out with a whole new (depending on who you ask) approach to website layouts, data-fetching, and server-rendering. A new app/ directory gives support for Layouts, Server Components, Streaming, and (pause for effect) Suspense for Data Fetching with the new use hook.
This release also comes with a new next/image component, a brand new font system, and new OG image generation. There’s a lot going on in this lucky #13 release, so check out this tweet thread if you’re already feeling a little lost and want a helpful migration guide.
Turbopack is a brand new (still alpha) Rust-based incremental bundler that bills itself as “the successor to Webpack” (it’s allowed to say that because it’s being led by Tobias Koppers, the creator of Webpack).
It integrates Turborepo to cache duplicate operations and claims to show updates 10x faster than Vite and 700x faster than Webpack. These are early, cherry picked internal benchmarks, so take those numbers with a grain of salt, and check out Evan You’s thread, if you’re interested in his thoughts from the Vite perspective.
Vercel acquired Splitbee to give you GDPR-compliant, first-party analytics without using Google Analytics. Bounce rates and A/B testing aren’t the sexiest things in the world, but if this helps gets rid of those GDPR pop-up banners on every freaking website, Vercel can literally have all of my money.
Bottom Line: Some folks on Twitter might be upset with how it’s all going down, but Vercel is reminding all of us that history gets written by the winners. I just hope that next year the haters don’t rush the stage and throw soup on Guillermo while glueing themselves to Lee in protest (😉😉).

Our Friends
(With Benefits)

When the PM asks you to build out a custom scheduler
Scheduler Pro taught me how to be happy again
Before my first day of (clown) college, my mom made me promise her one thing: “never build anything from scratch that someone already built for you.”
She was probably referring to my bright-red wig and size-18 shoes, but that lesson still applies to web dev. And that’s why we’re big fans of Bryntum’s Scheduler Pro Component.
It’s an enterprise-quality web component that makes it easy to add any kind of scheduler to your app. You just spend a few minutes setting it up, and voila — your users are able to schedule a doctor’s appointment, reserve a classroom, plan a space shuttle launch, or do whatever else your new PM wants.
It easily integrates with React, Vue, and Angular, and you can customize all the little details to match your UI perfectly. What used to take a whole sprint (if you were lucky), is now easy as pie.
Check out these demos to see cool stuff others have built with it.

The Job Board
 | Cloud Architect | |||
| ||||
Capco is the largest financial services consulting firm in the world, and they're looking for an experienced cloud engineer to lead new projects for their clients, which ranges from FinTech companies to global banks. | ||||
Powered By: |
 | Senior or Staff Front-end Engineer | ||
| |||
Close.com is looking for two experienced React developers to help design, implement and launch major user-facing features. Close is a 100% globally distributed team of 65 high-performing, happy people that are dedicated to building a product our customers love. |
 | Lead Technical Architect | ||
| |||
The UK Home Office is looking for an experienced engineer to help define, own, and contribute to its technical roadmap and strategy as they build applications and services used by the UK government and its citizens. | |||
Powered By: |

Trend of the Week
Sponsored by Stream
Stream’s new Theming API makes it super easy to customize your Stream Chat App and build an awesome chat experience fast AF.

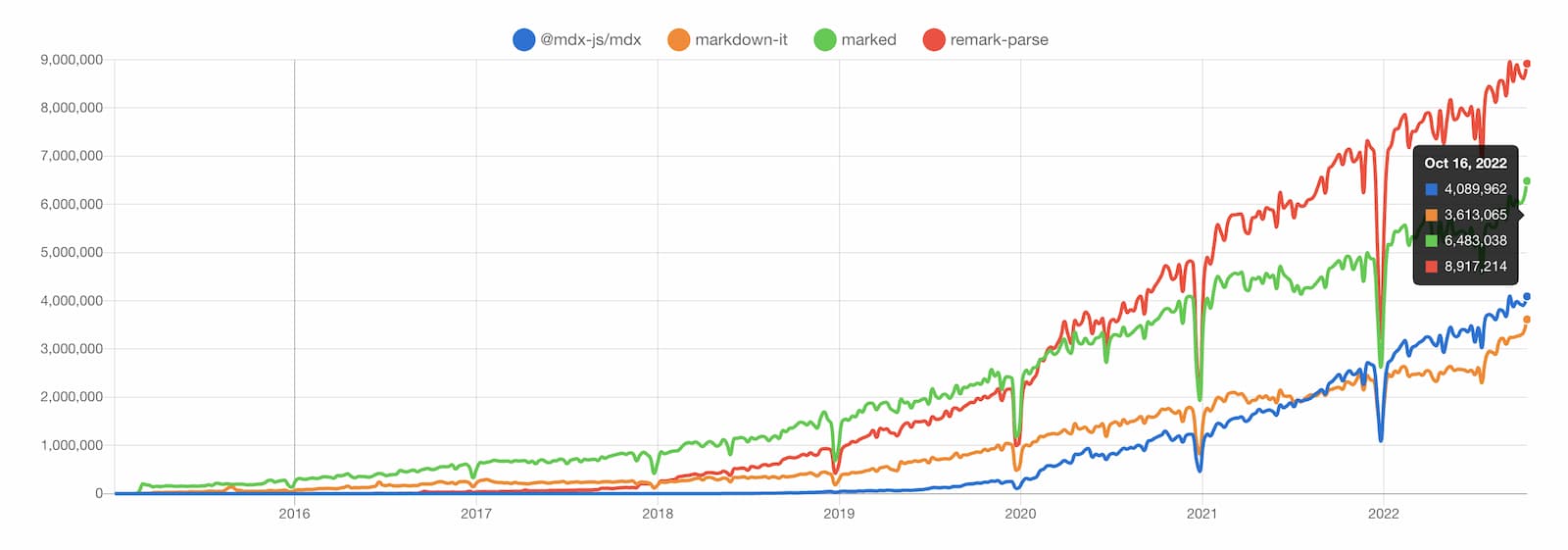
mdx vs markdown it vs marked vs remark parse – data by npmtrends.com
Despite not being a “real” programming language, HTML is clearly way too much work for most developers. Writing tags and angle brackets? Gross. We’d obviously much prefer writing a syntax that we can’t remember and can’t do most of the stuff HTML can do — and that’s why we love Markdown, baby!
It’s so minimal, so clean, and you better believe I’m writing this newsletter with it as we speak. So what’s making these .md processors go up faster than the price of gasoline?
-
SSGs: Around 2016, static site generators become very popular. A big chunk of the web moved away from WordPress but still wanted something simple to write content with — enter Markdown.
-
Plugins: When you are parsing an AST, the temptation to want to “do stuff while you’re in there” is real. So real in fact, that almost every markdown solution has a plugin system to offer things like syntax highlighting for code snippets, automatic linking, etc.
-
Flexibility and power are winning: Remark has the largest ecosystem of plugins making it very powerful, which is clearly appealing to developers. MDX takes this to the next level with its ability to embed components from the framework of your choice. Astro went all in on MDX, so we expect to see them continue to grow.
-
Performance: This is one of the instances where speed isn’t everything. Given that Markdown is still primarily used in static site generators, it hasn’t been a huge consideration, but I expect that to change as the web moves to more dynamic solutions.

Cool Bits
-
If you still can’t get enough Next, you can check out the full keynote. Guillermo’s black outfit on the black background looks great, and sometimes it makes him look like a spooky floating head, just in time for Halloween (that’s a feature, not a bug).
-
Trying to hire remote developers? We know you are, and World Wide Teams is a new way to easily get your jobs in front of lots of remote-friendly developers. You can even specify your roles by country, state/province, and time zone. [sponsored]
-
Taxi.js is a “small and snappy” library for adding slick PJAX navigation and beautiful transitions to your website. Uber.js is basically the same thing, but you can do it from your smartphone, and it has a more toxic workplace culture.
-
Ryan Token wrote about choosing between Nuxt 3 vs SvelteKit for updating his website, and gave a good comparison of the two frameworks. In this battle royale, two frameworks entered, but only one claimed the title of “#1 framework in the world for rewriting this one guy’s blog.” High stakes.
-
Sonic is a fast, lightweight & schema-less search that can be an alternative to heavier options like Elasticsearch in some cases. It was first released back in 2019, but we revisited it again recently and thought it was worth highlighting (much like the Detective Pikachu movie).
-
Being the shrewd business people that they are, Cloudflare decided to piggyback off all the Next hype this week, and just announced that you can now deploy Next.js apps that use the Next Edge Runtime on Cloudflare Pages. #onlyup
-
Ultra is a faster and more lightweight alternative to NPM, just like how last night’s version of me is a “faster and more lightweight” version of current me — all because I chose to go for the world record of “Most beignets eaten at a single breakfast meeting” this morning.
-
Andy Jiang wrote on the Deno blog about How to Build a Blog with Fresh. But there’s only one man who can teach you how to truly make your blog fresh — but sadly he’s locked away in Scientology prison for slapping Chris Rock at the Oscars.
