Tailwind - A 100% true story

Hello friends.
Today, we’ve got some good old-fashioned academic dishonesty, fun-sized Snickers bars, and Vuetify: The Musical.
Welcome to #133.

The Main Thing

Back in the lab
A 100% true story
It was a dark and stormy Halloween night back in 2017. A man sits alone in his office, blasting old YouTube videos of Slayer playing live at Ozzfest in the ’90s, as he ignores every trick-or-treater dumb enough to ring his doorbell.
Sorry kids, there’s work to be done. Those utilities aren’t going to write themselves, and our mad scientist needs to save all the fun-sized Snickers bars for himself if he’s got any hope of getting v0.1 out before morning.
But finally, after spending multiple days and nights in front of his computer (and getting enough blue light to ruin his sleep schedule for a year), Adam Wathan pushed the final updates to GitHub, switched the repo to public, and screamed ”Eureka!” — as the power surged and sparks flew everywhere.
Frankenstein’s Monster Tailwind CSS was alive.
Some developers immediately hated it — presumably because it was new, and new things are always gross to devs with 7+ years of experience.
But many developers were hungry for a new CSS framework that would give them a lot more flexibility and easier customization than Ol’ Bootie, but still save them from having to actually #UseThePlatform.
Fast forward to today, and Tailwind is now getting over 4 million npm downloads per week (up 4x in the last 12 months 😱). But it wasn’t even the first utility-based CSS framework out there — so why did it become so popular?
-
Better tooling: By combining PostCSS and PurgeCSS, Tailwind was able to reduce the default size of the generated CSS from 190kb to 10kb. This let them add more and more flexibility without worrying about file size.
-
Better developer experience: After seeing some initial success, Tailwind introduced a Just-in-Time compiler, linter, and VS Code extensions to make it even easier to use.
-
Better design: Tailwind gives you best practices out of the box with pretty amazing defaults for color, typography, spacing, and more. Their premium UI kit now does millions of dollars a year in revenue and supports a fully bootstrapped team of 7 engineers.
Bottom Line: So I guess your mom was wrong — sometimes good things do happen after 11pm on Halloween, after all.

Our Friends
(With Benefits)

You don't need to make *everything* yourself
The best way to get web data
My dad always said, “if you want something done right, do it yourself.” And that’s great advice — if you’re building a birdhouse. But it’s terrible advice if you’re scraping web data for your next app (or if you need a root canal).
That’s why we’re big fans of Bright Data’s data collector toolkit. It gets you public data from anywhere on the internet, and makes it easily consumable via JSON or Webhooks.
You’ll save time and avoid all the problems you’d normally run into if you tried doing it yourself. Here’s how:
-
Problem #1: Blocking and Captcha — Bright Data’s built-in “Unblocker” can bust Captcha’s and scrape data from complex sites.
-
Problem #2: Broken scrapers — The sites you’re scraping change constantly, which breaks your code. Bright Data monitors those sites and adjusts the scraper code for you.
-
Problem #3: Scaling issues — Their robust proxy infrastructure (over 1m IP’s worldwide), 99.9% network uptime, and enterprise features make sure your scrapers never break, no matter how much data you pull in.
Check it out and let someone else do the scraping for you.

The Job Board
 | Cloud Architect | |||
| ||||
Capco is the largest financial services consulting firm in the world, and they're looking for an experienced cloud engineer to lead new projects for their clients, which ranges from FinTech companies to global banks. | ||||
Powered By: |
 | Senior or Staff Front-end Engineer | ||
| |||
Close.com is looking for an experienced React developer to help design, implement and launch major user-facing features. Close is a 100% globally distributed team of 65 high-performing, happy people that are dedicated to building a product our customers love. |
 | Lead Technical Architect | ||
| |||
The UK Home Office is looking for an experienced engineer to help define, own, and contribute to its technical roadmap and strategy as they build applications and services used by the UK government and its citizens. | |||
Powered By: |

Trend of the Week
Sponsored by refine
They built a 100% open-source, headless React framework for CRUD apps, so you can quickly build admin panels and dashboards while still remaining flexible.

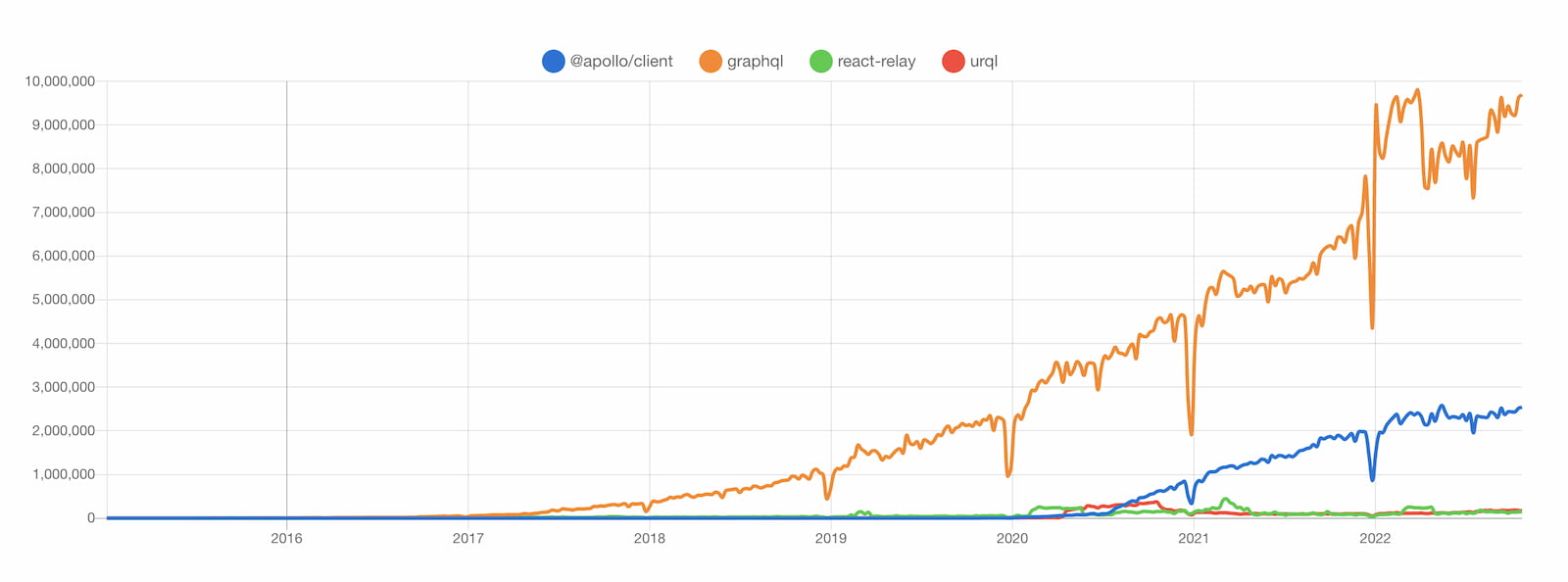
Have we hit peak GraphQL? – data by npmtrends.com
At first glance, it looks like GraphQL is up and to the right. “Elementary, my dear Watson.” But after running a few calculations (rise over run ftw), we see that the growth of GraphQL (outside of Facebook) has really tapered off. We can only go off public npm data, so we don’t know how much usage it has inside the Zuckerverse, but GraphQL growth definitely appears to be slowing down overall.
Here are a few reasons why that might be the case:
-
Client Server Model: Two of the biggest shifts over the last year are the move towards Server Rendering and the Edge. The main premise of GraphQL was to prevent “over fetching” — aka only get the data you need to render the UI. But with SSR and the Edge (and things like React Server Components), there has been a marked shift towards rendering UI on the server, and sending back HTML rather than JSON, which negates many of the benefits provided by GraphQL.
-
Mobile Apps: Another one of the core tenants of GraphQL was that mobile apps and web apps could share the same APIs but offer different experiences. However, mobile apps have been on the decline for several years, with many companies opting to create web apps exclusively.
-
Poor Adoption for public APIs: GraphQL scored a big win when GitHub announced it was using GraphQL for its public API. But outside of GitHub, GraphQL never really took off for public APIs. As a result, GitHub has seemingly abandoned their efforts with GraphQL and are now using REST for most of their endpoints.

Cool Bits
-
The Callstack team created Reassure — an open-source performance testing companion for React and React Native that looks really slick. I’m still mad that I got suspended for creating my own “open-source test companion” for my 9th-grade biology final. (I guess bringing a printed-out version of the class Google doc is considered “academically dishonest.“) [sponsored]
-
Vuetify v3 just came out with support for all things Vue 3 — a glorious day for the Vue ecosystem. Do you hear the Vue devs sing? Singing the songs of good UI’s. It is the music of a people with new hope inside their eyes.
-
Have something you think we should feature in Cool Bits? Tag us on Twitter, @bytesdotdev. We can’t promise you that we’ll always feature it, but we can promise you unconditional love and affection.
-
Harry Roberts wrote about his “very strong opinions about the Critical CSS pattern”. The only strong opinion I have about CSS is that I refuse to think about it or acknowledge its existence after 3pm on a weekday.
-
Remember how Nx saved Lerna from certain death earlier this year? Well, they’ve made some big improvements since then, and they just released some shiny new docs to help you lerna bout it. #PHXGANG #PigGang #IYKYK
-
The TanStack Query team (fka React Query) is discussing plans for their v5 release over on their roadmap. Last call for airing grievances and offering unhelpful opinions.
-
This OSS Insight Survey shows that JavaScript is the most popular language used in new GH repos. Do we know anything about the survey methodology or how the results were interpreted? Of course we don’t! But do we desperately cling to anything that confirms our own biases? Of course we do!
-
Evan “I ain’t a killer, but don’t push me” You didn’t like catching strays at Next Conf, so he ran a few more tests and wrote an in-depth post about whether Turbopack really is “10x faster than Vite”.
