React and Rust, sitting in a tree, R-E-N-DER-I-N-G

An “extremely fast” JavaScript bundler has entered the game, we take a look at why you might want to take a look at Rust, and Google is taking over the world via…Flutter?
esbuild - An extremely fast JavaScript bundler and minifier

You’ve been #1 for too long, Webpack.
Coming in hot… Evan Wallace (CTO and co-founder of Figma) recently released an early version of esbuild – a JavaScript bundler and minifier that aims to be “orders of magnitude” faster than existing bundlers.
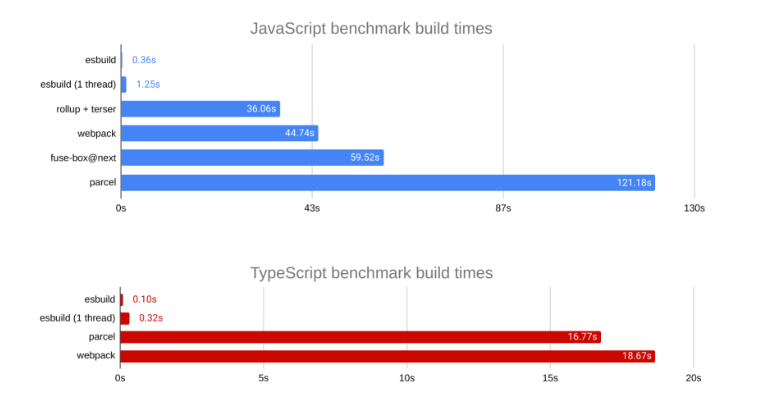
It turns out that by “orders of magnitude”, Evan means “100x faster than everyone else” (his words, not ours) — at least in these two benchmarks:

We reached out for comment to know if “orders of magnitude” is faster or slower than “blazing fast” and “lightning fast”. The author did not immediately respond to our requests for comment.
What makes it so fast?
Let’s go straight to the README for this one:
- It’s written in Go, a language that compiles to native code
- Parsing, printing, and source map generation are all fully parallelized
- Everything is done in very few passes without expensive data transformations
- Code is written with speed in mind, and tries to avoid unnecessary allocations
The Bottom Line
Evan explicitly stated that he’s not trying to compete with the entire JavaScript ecosystem on this side project. Instead, he wanted to build a tool that would work well for a few specific use cases and raise the JavaScript community’s expectations of what a “fast” JavaScript build tool looks like.
Regardless, we’re firmly on team “whatever tool allows us to use Webpack less”.
Find yourself someone who loves you like Rust devs love Rust

The feeling of Rust against my salad fingers
Rewriting React? Last week, the React Core Team was asked if there were any plans to rewrite React in Rust during a livestream with Cassidy Williams.
After a few seconds of nervous laughter from the entire team, Andrew Clark said, “if we do rewrite in Rust, we will do it in such a way that you will not notice it.”
That got us thinking a little more about Rust, aka the #1 “most loved” programming language in the Stack Overflow survey for the last 5 years in a row.
Why so much Rust love?
-
Performance: It’s is a low-level systems language with similar syntax to C++ but is significantly faster and safer. It has no garbage collector, no runtime, and is highly memory efficient.
-
Reliability: It’s statically typed which (amongst many other things) allows you to move bugs from run time to compile time.
-
Community: The community has created a large number of helpful dev tools and is well-known for providing useful resources and guidance to help people learn the language.
Rust for Web Dev
Since Rust can now compile down to Web Assembly, we’ve seen a lot more opportunities to use it in the web dev space. Just this week, Nicolo wrote about moving from TypeScript to Rust / Web Assembly, and Shesh wrote a series of posts to help JavaScript developers learn Rust. Also in this video from last year, Sean Grove gives a pretty convincing Rust sales pitch to a room full of React developers (back when in-person conferences were still a thing).
The Bottom Line
Clearly Rust is a great language. However, there have been a lot of great languages that never reached mainstream adoption for building web apps (👋 Elm, Reason). Will Rust thrive or leave you needing a tetanus shot? (Get it? Cause its name is Rust? Ok I’m done).
Google wants you to build Flutter apps for Linux now

The OG Flutter
Match made in OSS heaven? Last week Google announced that they’re partnering with Canonical (the company who created Ubuntu) to bring Linux support to Flutter. Developers will also be able to deploy Flutter apps to the Snap Store (the Linux App Store).
How did Flutter get here? Google launched Flutter in December of 2018 as a way to justify to shareholders the amount of time and resources they put into building Dart. That’s a joke, I think.
Flutter allows developers to build native-feeling, cross-platform mobile apps with the same codebase. Over 80,000 Flutter apps have been added to the Google Play Store since then.
In May 2019, Google expanded the Flutter mobile app SDK to include the web, desktop, and embedded devices. This allowed Flutter devs to start building UIs for everything from Window’s apps to smart fridges.
Late last year, Google execs began talking about their vision for “ambient computing” – AKA computing that is “in the background, anywhere you need it” and takes place across a wide array of devices (desktop, phones, wearable, IoT devices).
Execs also talked up the big role that Flutter would play in providing a “portable framework” for building UIs on any platform. Flutter already runs on Google Nest Hub Max and Google Assistant.
Enter Canonical: The Flutter-Canonical partnership is a big step towards Google’s vision for Flutter to power all platforms and usher in the brave new world of “ambient computing”, whatever the hell that means. With Linux support, Flutter devs will of course be able to build desktop apps for Linux. But they will also be able to build for the many, many platforms and systems built on Linux. And that’s what gets Google and the Flutter fans hyped.
In return, Ubuntu (and Linux generally) will be able to make itself a more attractive platform for Flutter developers to build on, which means more and better apps for the millions of Linux users out there. It’s one of those rare deals that actually feels like a win-win.
An Interesting Wrinkle
Red Hat was the largest independent Linux company before they were acquired by IBM last year for $34 Billion (with a capital B). Canonical is now the largest independent Linux company and rumors about a potential IPO or (more likely) acquisition have been swirling for years.
Could this partnership be laying the groundwork for another blockbuster Linux acquisition by big tech? Stay tuned.
(And please give us beta access to your Flutter-Linux smart toaster app.)
Spot the Bug - Answer Below
function calcPrice (price, tax, discount) {
tax = tax || 0.05
discount = discount || 0
return // math
}
Cool Bits
-
Bryan Clark wrote about recently finishing Khan Academy’s full transition to React Native (on mobile), which began back in 2017 😳.
-
Perf Track is a sleek dashboard for tracking web performance at scale for popular frameworks and technologies. Maybe it will help you finally win that never-ending performance argument you’ve been having. Maybe.
-
Nick made some good-looking social share buttons that are lightweight, customizable, and don’t insert pesky tracking code.
-
Ever wondered about the algorithm that makes
Ctrl-F/Command-Fopen up the search bar in Chrome so quickly? Akhil wrote about it. It’s almost as cool as the algorithm on the window at Kirkland. -
Bumblebee is a JavaScript voice app framework that lets you write your own voice assistants in NodeJS or on the web. “Alexa, what is a JavaScript?”
-
This short video from the Google Chrome Developers’ YouTube channel goes over how to implement structured data with JavaScript to improve your site’s SEO and appease our gracious search engine overlords.
-
Jesse wrote about how the Rule of Least Power applies to array functions and included a guide that he created while cleaning up his work’s codebase.
-
VS Code came out with a cool new JavaScript debugger in their latest release that should save some future headaches.
Spot the Bug - Explanation
function calcPrice (price, tax, discount) {
tax = tax || 0.05
discount = discount || 0
return // math
}
calcPrice(10, 0, .1)
The || operator checks for falsy values and 0 is a falsy value. To fix this, instead of checking for a falsy value, you can check for undefined or just use ES6’s Default Parameters.
Spot the Bug - Solution(s)
// es5
function calcPrice (price, tax, discount) {
tax = typeof tax === 'undefined'
? 0.05
: tax
discount = typeof discount === 'undefined'
? 0
: discount
return // math
}
or using ES6’s default parameters
function calcPrice (price, tax = 0.05, discount = 0) {
return // math
}