console.log("buttz")

Tailwind Goes Headless

10/10 would buy this t-shirt at Hot Topic, @AdamWathan
There are a few companies I wouldn’t want to compete with, the top being Stripe, Vercel, and our bootstrapped friends at Tailwind. Like the Steak-umms’s Twitter account, – they don’t miss. With the release of Headless UI v1.0, they’re once again making everyone else look bad.
Quick review: I’ve been doing this for a while and at this point I’m fairly certain we all get paid way too much just to build the same things over and over – lists, modals, tabs, or a handful of other UI components. Now I know building these things correctly (with a11y in mind) is difficult, but maybe it shouldn’t have to be? That’s the whole idea behind Headless UI – “completely unstyled, fully accessible UI components.”
Headless UI v1.0 doesn’t introduce any huge changes as much as it just doubles down (literally) on last October’s release by expanding the number of component types by 2x. That’s four new components for React and five more for Vue (if you’re keeping score at home), including some crowd favorites like dialog modals, radio groups, and popovers.
v1 also comes with some shiny new docs that are as beautiful as you’d expect from a team that clearly eats their own design dogfood (in a good way) and is led by Steve Schoger.
The Bottom Line
By design, Headless UI components are completely unstyled. This allows you to BYOS and have the components fit nicely into any application you’re building. This also allows Tailwind to upsell you on TailwindUI, which is like Headless UI, but styled, and not free. Brilliant.
WebRTC — Good for more than just piracy

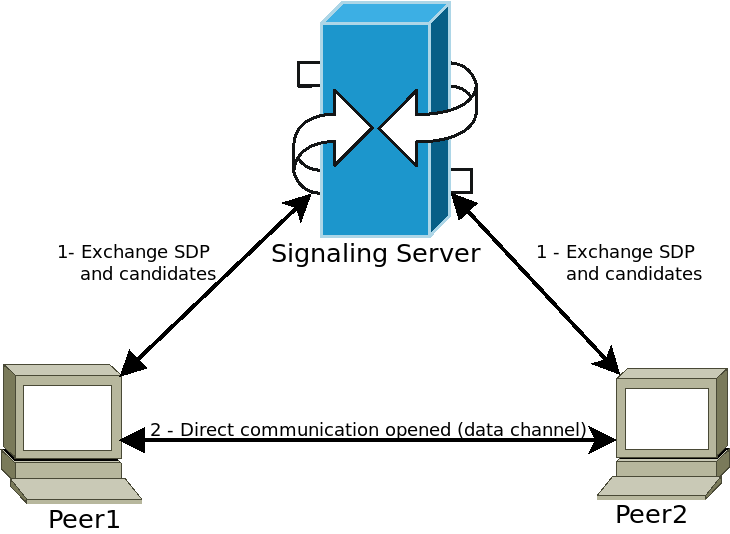
We couldn’t think of a good Meme so here’s a nice diagram
WebRTC has been around for over a decade now, but you only ever see it in real-time audio and video apps. Well, a few projects came across our radar this week that reminded us how you can use WebRTC for some real-time, peer-to-peer goodness too (besides just t*rrenting), so we decided to take a closer look.
Quick review: The internet works with two protocols — slow-but-reliable TCP, and fast-but-unreliable UDP. Before WebRTC, browsers only ever used TCP (even for things like WebSockets), because putting UDP in a browser is asking for a DDOS disaster. The other issue was that browsers (just like many of us back in middle school) weren’t good at “peer-to-peer communication.” WebRTC solves both of these problems.
WebRTC is a protocol that lets two or more web browsers communicate in real time with low latency. It’s perfect for things like video and audio chat apps, where missing a packet isn’t a huge deal. The two browsers do need an intermediary server to exchange some secret voodoo, but once the connection is in place, the messages only go between the browsers.
It’s designed to avoid the security dangers of enabling UDP in a browser, and it includes a data channel, so you can send any text-based data too (not just video and audio).
Here are a few WebRTC projects & tools that might inspire you to use it in a future project:
-
PeerJS simplifies the whole WebRTC protocol, making it easy to create connections for video, audio, or data
-
Geckos.io is a Socket.io replacement, using WebRTC instead of WebSockets — perfect for P2P video games
-
FoxQL is an open-source, peer-to-peer social network built with WebRTC that just launched last week. Apparently, they’re about to launch a crypto token (not kidding), so you may want to liquidate some of your Dogecoin, because our analysts indicate that FoxCoin could go a heck of a lot higher than that.
The Bottom Line
WebRTC is included in every modern browser — so hopefully you get a chance to use it to build some high-quality t*rrent sites that don’t crash my laptop fun, real-time web apps with it in the future!
Cool Bits
-
Priscila and Mark wrote about converting Sentry’s entire frontend to TypeScript, which varies slightly from the current best practice of “change jobs before ever being forced to confront significant technical debt.” But hey, to each their own.
-
Rauno created uiw.tf — a fun collection of experimental UI patterns and interactions, mixed with some sneaky profanity. He’s a UI designer at Vercel, so that edgy-yet-tasteful aesthetic is in his blood.
-
Speaking of someone else that doesn’t miss, Sarah Drasner created an open-source career ladder framework that shows what expectations are at, at different levels of a role. We’re sad to see once you hit “Senior Developer Advocate”, your bonus comp isn’t directly tied to how many Clubhouse followers you have though.
-
Surma wrote a great article on whether or not WebAssembly is “magic performance pixie dust” – proving you don’t have to be a dick to work at Google and talk about web perf.
-
Dave wrote more about working with strings in JavaScript than anyone ever needs to know. It’s a great resource, but we just need to ask — who hurt you, Dave?
-
Natto.dev is a new tool for writing and manipulating JavaScript expressions on a bulletin board-like canvas that’ll make you feel like you’re Charlie from It’s Always Sunny trying to figure out who Pepe Silvia is.
-
Craig wrote an article on 15 DevTool secrets for JavaScript developers.
console.log("buttz")didn’t make the list so not sure how helpful this will be tbh. -
Party.js is a JavaScript library for easily adding visual effects like confetti to your site. A JS party, on the other hand, is whatever the hell this beautiful Lego-topia is.