2nd cousin of Nigel from "The Wild Thornberrys"

This week we’ve got lots of TypeScript news, squiggly eyebrow logos, and a new Humanities class that we’ll be teaching at the South Hampton Institute of Technology.
Welcome to #63.

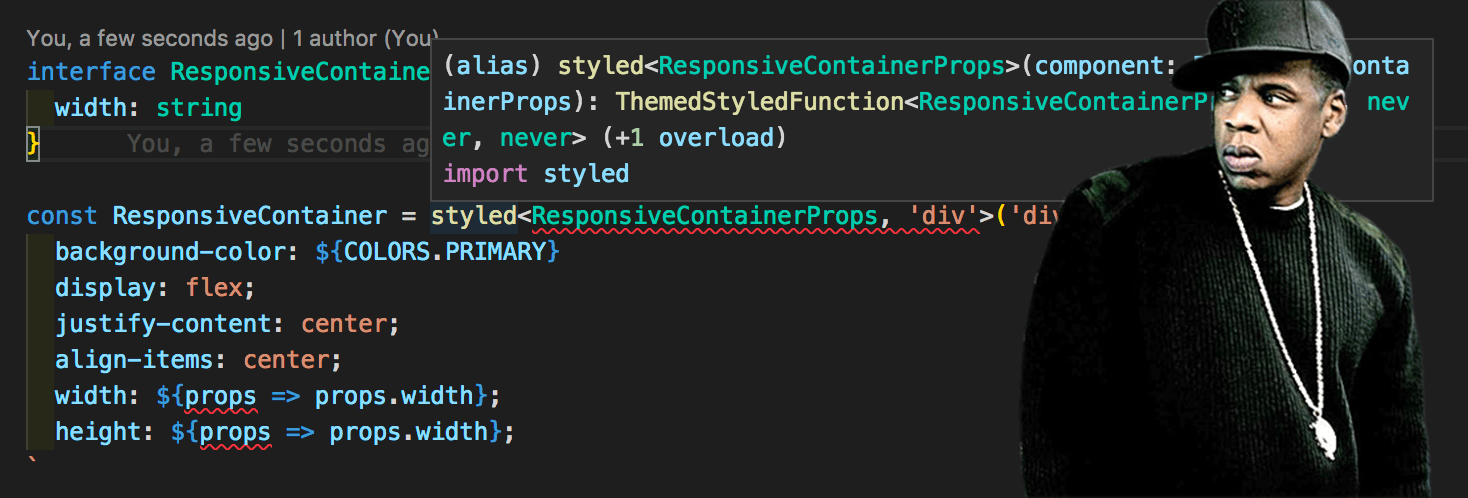
Stop all of those red lines, we goin’ home
TypeScript News Dump
The TypeScript team obviously knew that Kanye was going to finally release Donda yesterday, so they decided to drop a bunch of announcements on us last week before ‘Ye took over the news cycle.
How did they know? Well, TypeScript was created by Microsoft, which also happens to be the company behind Windows Media Player and the Microsoft Zune. So yeah, they’ve got some pretty tight connections in the music biz, obviously.
The biggest TS news of the week was the TypeScript 4.4 release, which adds a few nice features (that may or may not require a PhD to understand the names of), such as:
-
Control Flow Analysis of Aliased Conditions and Discriminants — which means it knows better what type a variable is without needing to use an
ifstatement. (Elon Musk loves this feature so much, he’s considered naming his future child after it.) -
Template Literal and Symbol Index Signatures — which let you use symbols and template literal types as object keys.
-
Defaulting to the
unknownType in Catch Variables — which tries helps you catch type errors in yourtry/catchclauses (see what I did there?)
Tl;dr — v4.4 will help you write safer, more bug-free code.
They also announced a brand new website to help get folks into TypeScript faster. It has more examples, completely rewritten docs, improved navigation. Sadly, it has no dark theme, which makes it completely unusable.
Finally, the virtual TSConf is coming up in two weeks — in case you want to hear the latest TypeScript news straight from the Core Team (or ask if they have any inside info on when the Zune relaunch will happen).

Just ship it. [sponsored]
Retool can help you build internal tools 10x faster
It finally happened. Your boss approached you and needs some “internal tools thrown together” because the suits upstairs want to make some “data-driven decisions.”
No problem, you think, should only take a few days. But then you spend the next month hacking together a wide variety of your company’s data sources, only to realize at the last minute that you never considered auth, and (oh crap) the whole thing looks terrible. Should’ve used Retool.
Retool started when a few developers realized that all internal tools are made up of the same basic pieces — tables, lists, charts, forms, maps, wizards (I’m a wot?), etc. So they made a rad product that abstracts away all the annoying parts of building those tools, while still giving you the flexibility to write custom JavaScript anywhere in the app.
And thanks to their pretty generous free tier, I can finally tell my mom that I’m a 10x (internal tools) developer.

He’s done miracles on me
SWR is ready for prime time
Last Friday, SWR finally blessed us with v1.0 of its React hooks data fetching library — two years after it was first open sourced by Vercel (its Creator™).
Quick review: SWR stands for stale-while-revalidate, which refers to the library’s “cache and request” approach to data fetching. We’re less clear about the deeper meaning behind SWR’s squiggly eyebrow logo, but then again, we’ve never really been into modern art.
Here’s what’s new in SWR 1.0:
-
A new
fallbackoption where you can provide any pre-fetched data as the initial value of all SWR hooks. This should be helpful for SSR, SSG, and/or data mockup for testing. -
A new
provideroption that lets you customize SWR’s global data cache to build unique functionality into your APIs like this partial mutation helper. -
“Immutable Mode” is a new helper hook that makes it easier to mark resources as immutable and only make the necessary request one time.
And as a bonus, SWR 1.0 has been officially shrunken down to fun size — thanks to a 41% smaller core and 52% smaller install size.
Bottom line: Right now, SWR isn’t nearly as ubiquitous as other data fetching solutions like React Query and RTK Query. But there are two reasons why that might change:
- Many of these new SWR features are geared towards helping the library leverage new React 18 features like concurrent rendering and Suspense.
- It’s a Vercel product, and Guillermo is my Dad.
Jobs
2x Sr. Frontend Engineers - React | 100% Remote
Close.com is looking for two experienced individuals that have a solid understanding of React and want to help design, implement and launch major user-facing features. They are a 100% globally distributed team of ~45 high-performing, happy people that are dedicated to building a product our customers love.
Cool Bits
-
Pulumi lets you use JavaScript and TypeScript to build and deploy cloud infrastructure. It also sounds like the name of a cute Plant-type Pokémon, so you know it’s worth checking out. [sponsored]
-
Gatsby quietly got a new CEO. What are the odds the new guy knows how to add a custom source plugin to a Gatsby app?
-
Craig Hockenberry (2nd cousin of Nigel from “The Wild Thornberrys”) wrote about why a hidden CLI tool,
jsc, is his new best friend. -
We made an 8-minute video that’ll teach you everything you ever wanted to know about using the browser to download files with JavaScript. And not in an illegal, Limewire-y kind of way.
-
Zach Leatherman wrote a fun article — Vector? Raster? Why not both?. In my life, I’ve found that saying “Why not both?” is a great way to answer almost any question without having to ever really answer any questions.
-
Our friend Charlie Gerard wrote a great Introduction to SolidJS — a JavaScript library without a virtual DOM that will immediately curse you with an unearned feeling of superiority over everyone who still uses vDOM frameworks (gross).
-
Speaking of how much we all love the virtual DOM, Blockdom is a brand new, very fast vDOM library that will make you feel way smarter than all those n00bs who are still using the non-virtual, plain old DOM (yuck).
-
Google is proposing a new App History API that will make building SPA’s a much smoother experience. Not to be confused with the Humanities course I’ll be teaching at my local community college this semester — Apps in History: from Duke Nukem and AIM to Meerkat and Yik Yak.