TypeScript gets a facelift

Made this here with all the ice on in the booth.
TypeScript’s site gets a major redesign and a “new” logo

old TypeScript logo vs new TypeScript logo
After 6 long years of competing with Webpack for the most unhelpful site, TypeScript has decided to throw in the towel by releasing typescriptlang.org. This was a much-needed overhaul, and includes some helpful new features that we think are particularly noteworthy -
Better docs: One of the team’s biggest goals with the new site was to “make the documentation for TypeScript feel as expansive as its type-system” (which is the most on on-brand way to describe a website I’ve ever seen).
New and improved Playground: The new set of code examples is pretty robust, and it should be especially helpful for those looking to play with TypeScript for the first time.
TSConfig Updates: New, long-form descriptions for each of the 100+ compiler flags and compiler-backed code samples. The TypeScript community has been asking for this for a while.
The bottom line
If you were thinking about learning TypeScript but haven’t gotten around to it, this new site should make it easier than ever to get started. And with TypeScript 4.0 hitting RC last week, new and experienced TS devs should get a lot of value out of the newly updated docs and playground.
Angular releases its first official roadmap

I’m the map
The Angular team is tired of all the feature requests… but they’re too nice to say that. So instead, they published an official Angular Roadmap for the first time last week. Now everyone in the Angular community can get an inside look on what the team is currently working on and what future projects they’re considering.
We read it so you don’t have to, and here are some of the highlights:
-
Refreshing the introductory documentation: Not sure why TypeScript and Angular just now decided that beginner friendly documentation is valuable, but we’re here for it. The new docs will do a better job of clearly stating the benefits of Angular and give better guidance on how new users can get started.
-
Webpack 5 in the Angular CLI: No more using deprecated and deleted Webpack APIs, lol.
-
Addition by subtraction: The Angular team wants to simplify the framework by making cumbersome technologies like Zone.js and NgModules optional in future releases.
The Bottom line
The Angular team said that a major reason for releasing a public roadmap is to “build stronger connections with the Angular community”. A lot of these planned features and improvements seem aimed at trying to expand that community by simplifying the framework and making it more appealing to developers. We’ll see if that helps Angular to regain some of its popularity that has faded in recent years.
We got inspired by the Angular team, so here’s a quick look at our Bytes Newsletter Roadmap:
- Sell all your data to the highest bidder.
- That’s it. That’s the plan.
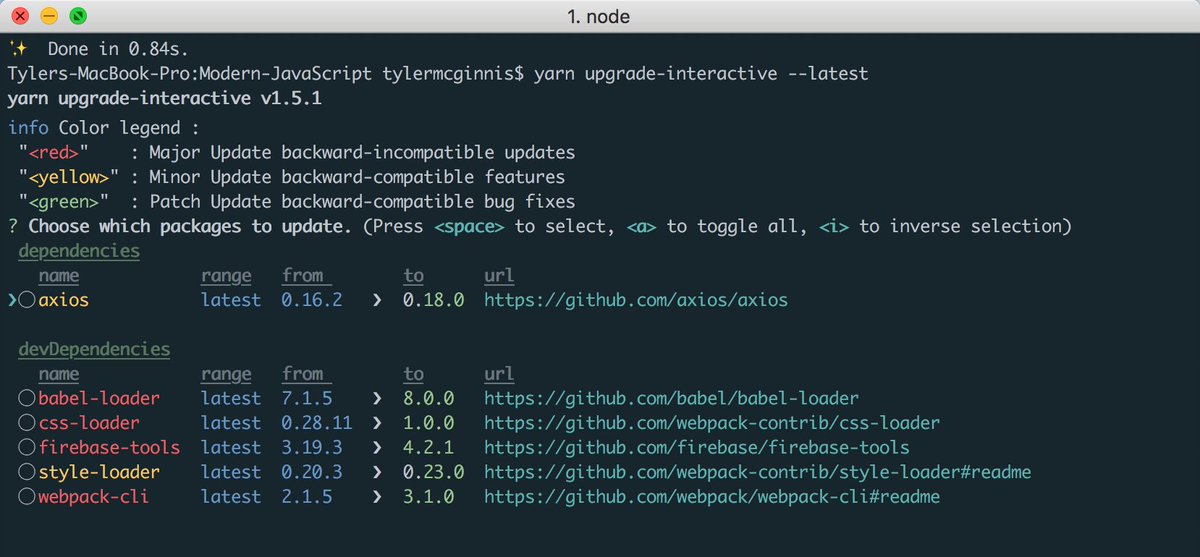
Protip
If you’re using yarn, you can run yarn upgrade-interactive --latest to see your outdated packages and upgrade them via your terminal UI.

Cool Bits
-
Rome was released. It’s a small project “designed to replace Babel, ESLint, Webpack, Prettier, Jest, and others”.
-
(A different) Dan wrote about the key differences between CommonJS and ES Modules in Node.
-
Bumbag is an accessible & themeable React UI Kit that recently got a big update.
-
Jake wrote about how different versions of your site could be running at the same time and how it can happen more easily than you might think.
-
Abhijeet recorded all of the technical interview questions he was asked during his recent job hunt for a frontend dev position and their solutions. Turns out, lots of technical interview Q’s are still mostly garbage.
-
The new Microsoft store on Xbox is a lot faster and a lot better-looking thanks to a re-write in React Native for Windows. Knowing that the Xbox store is built in React Native will make Shotty Snipes on Hang ‘Em High even better.
-
Raathi built a VSCode extension that lets you search for symbols and bookmark them in JavaScript code bases.
-
The winners were announced last week for JS1024, a contest to see who could build the coolest thing in 1024 bytes (1kb, 1/31 Super Mario Brothers) of JavaScript. The winner made a simple keyboard app, but it’s pretty impressive for being so small.