Github stars don't pay the bills

We hope everyone survived all the cringe April Fool’s content last week. It’s always a great day for branded social media accounts and influencers who think they’re funny — but hell for the rest of us.
But speaking of a brand that thinks they’re funny, this week we’ve got Chrome’s Y2k moment, RR², and a safer way to attend the Tomorrowland EDM festival. Welcome to #94.

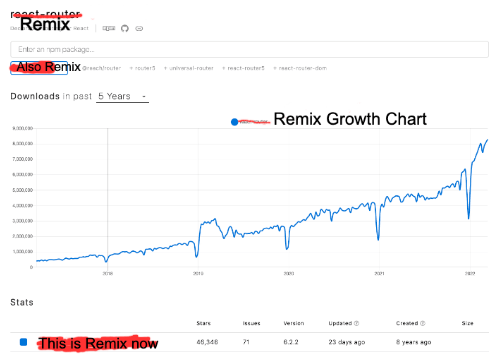
Up and to the right!
React Router + Remix = React Router (??)
React Router has had a monopoly on the routing in React game since it was originally ported from Ember in 2014. Unfortunately, after looking at the numbers, it’s come to their attention that Github stars don’t pay the bills.
But you know what does pay the bills? Getting people to use your free OSS framework. Wait.
Anyway, the Remix team (the same ones who brought you React Router) announced this past week that they’re going to be ripping out the brain of Remix and putting it in React Router.
What does that mean exactly?
- Data loading capabilities (loaders) that allow nested routes to fetch data in parallel (brrrrr)
- Data mutation api (Form / action) - form actions have always made post requests … to a url (obvious fit for RR)
- Automatic handling of interruptions, errors, revalidation, race conditions (aka the stuff we pretend doesn’t happen 🙈)
- No breaking changes
In order to accomplish this the RR team is merging everything into the React Router repo, renaming it to Remix (tada 🎉), and will still distribute it as react-router-dom (with @remix-run/router being the primary dependency).
The Bottom Line:
Remix (the company) needs all their React Router users to become Remix (the framework) users, and it makes sense why they are leveraging their best asset to accomplish that. But with these new features, and a commitment to backwards compatibility, it seems like it could be a win for everybody.

That’s one powerful back (end as a service) [sponsored]
Appwrite wants to write your backend for you
Congrats! Your team’s app made it to the top of Hacker News, and now you’ve got traffic coming out your eyeballs 🎉. There’s only one problem…
You went with a “usage-based” pricing plan for your hosting — and all that traffic just ate up the rest of the cash in your company bank account (RIP in peace).
Should’ve used Appwrite.
Appwrite is a self-hosted BaaS (backend as a service) platform that gives you a collection of easy-to-use REST APIs that abstract away all the complex and repetitive parts of building a secure backend.
And since it’s packaged as a set of (open-source) Docker microservices, you can host it however you want and not have to worry about getting burned by usage-based pricing.
It handles all of hairy stuff for you, so you can easily integrate your app with multiple user auth methods, set up a DB for storing and querying user data, and a lot more.
I guess that’s why they called it Appwrite. Finally makes sense now.
If this is out, Check it out.

Pretty sure my aunt never turned hers back on #SafetyFirst
Chrome 💯
Chrome 100 came out last week, and it was a little bit of a letdown tbh. We went from a two-digit version number to a three-digit version number for the web’s most popular browser — and the internet didn’t suddenly stop working, Sundar Pichai didn’t grow wings and crown himself Master of the Universe, and things weren’t much more apocalyptic than usual.
The extra digit did cause a few reported issues — but the Chrome team has already fixed most of those and helped us avoid a full-scale Y2K doomsday scenario. We didn’t even have to unplug our computers the night before to make sure that our credit cards and elevators kept working!
Besides civilization not grinding to halt, there were a few other highlights:
-
A new multi-screen window placement API lets you enumerate the displays connected to a user’s machine, and place windows on specific screens — taking slideshow apps to that HNL.
-
A new Performance Insights Panel that promises to make it easier to get valuable performance insights without being overwhelmed by all the data.
-
Sunsetting Reduced User-Agent string. Chrome 100 will be the last version to support an unreduced User-Agent string by default — which is part of a larger strategy to implement a new User-Agent Client Hints API.
The Chrome team also created a cool microsite cataloging 100 cool web moments since Chrome first launched back in 2008. Not sure why they left off the date we started this newsletter, “What Does the Fox Say”, and this 15-second video of two hamsters refusing to go gently into that good night. But you know what they say about it being hard to teach good taste… it’s hard.
🧠 JS Trivia — Sponsored by Retool
Retool is the 🐐 way to build internal tools and dashboards. We use it, and it’s already saved us 30+ engineering hours.
How many times is the reducer function invoked?
const nums = [2,4,6]
const reducer = (prev, current) => {
console.count('invoked')
return prev + current
}
nums.reduce(reducer)
Cool Bits
-
React 18 is finally here, and I hope this means I’ll never see another joke about Suspense ever again.
-
CarbonQA provides QA services geared for dev teams. They’ll boost your team’s morale sky-high by… breaking your code repeatedly. But the good news is that you’ll never have to waste time on testing again. They work in your tools, talk with your team on Slack, and let your devs be devs. [sponsored]
-
Alex wrote 4,000 words about why we shouldn’t put NPM in the browser in response to a tweet that dared to make a joke about that idea. Whatever you do, please don’t tweet any Santa jokes in December, or we’ll get another 4,000 words on why it’s physically impossible for one man to visit every child’s house in one night.
-
Devs For Ukraine is a free, online engineering conference with the goal to raise funds and provide support to Ukraine 🇺🇦.
-
Addy Osmani made a cool music visualizer using HTML
<canvas>and Web Audio. It’s basically like attending the Tomorrowland EDM festival, except you won’t wake up the next morning naked, penniless, and covered in paint (at least I think that’s paint). -
Edge Functions are now available in Supabase — which is still my favorite OSS tool named after a Nicki Minaj song.
-
Louis Lazaris wrote about Those HTML Attributes You Never Use, and tries to convince you to use them. Will you listen to him? Probably not, but it’s still fun.
Jobs
Synapse Studios is looking for Senior JavaScript Engineers in the US
Synapse is a software consultancy (Node/React) with a focus on engineering excellence and tightly knit, low-ego teams. We believe devs want to feel productive, challenged, and supported and build our culture around those concepts. Come join our growing crew as we solve interesting challenges in healthcare, fitness, IoT, retail and more, for a variety of clients, at scale.
🧠 JS Trivia — Sponsored by Retool
How many times is the reducer function invoked?
const nums = [2,4,6]
const reducer = (prev, current) => {
console.count('invoked')
return prev + current
}
nums.reduce(reducer)
Answer: Twice
If an initial value isn’t supplied, the first element in the array will be used as the initial value and the first invocation of the reducer function will be skipped.