Slurp Slurp Slurp

We hope everyone who entered the great TicketMaster WTF Another 503 Error We're Never Going To Get Tickets Taylor Swift contest this week found success.
Today, we’ve got user testing with method actors, unfettered slurping, and Upton Sinclair.
Welcome to #137 – if you’d like to share this issue, here’s the web link.

The Main Thing

Shoutout to our thicc king
Gatsby 5 is down with the thickness
Greatness is about playing to your strengths. That’s why Netflix has produced dozens of groundbreaking films sequels to The Kissing Booth, and Taco Bell has spent the last 60 years creating every possible permutation of the same 7 ingredients.
And with last week’s Gatsby 5 release, it’s clear that Gatsby is doubling down on its own area of expertise — thicc sites. That’s our cute nickname for content-heavy sites with thousands (or hundreds of thousands) of pages that need to prioritize performance and flexibility over just about everything else.
Let’s dive in to what that looks like in Gatsby 5:
-
Slice API — A new API that lets you define highly shared components (like headers and footers), which Gatsby only builds once. After they’re built, Gatsby stitches the accompanying markup and JavaScript to all the pages that include those shared components — so any time you make changes to the “sliced” component you don’t have to rebuild all of the pages that use it. This means much shorter build times, which is especially noticeable for sites with tons of pages.
-
Partial Hydration — Gatsby 5 comes with (beta) support for React Server Components, which lets you selectively add interactivity to your otherwise static site, and score some big perf gains.
-
Valhalla Content Hub — A new (paid) centralized data layer that gives you a real-time GraphQL API to manage all your data in one location. It’s framework agnostic and seems particularly helpful for large content/ecomm sites that need to wrangle multiple legacy CMS’s and data sources (yuck).
Bottom line: Gatsby is still a great option for other types of projects besides thicc sites. But given Next’s general dominance of the React metaframework landscape, it’s a smart business move for Gatsby to focus on serving this relatively large (but underserved) niche.

Our Friends
(With Benefits)

Can't wait to hand-roll those back-end APIs
Directus can help you
You know what’s cool? Building things your users love. You know what isn’t cool? Building backend APIs so that butthead from marketing can pretend he’s a data scientist.
That’s why we love Directus — it sits on top of your SQL database and comes with a bunch of features, one of them being that it dynamically generates REST and GraphQL APIs for you and your team.
Even better, it also spins up a no-code app so that anyone (even Mr. Butthead) can easily access company data, build internal dashboards, make data visualizations, and stop pinging you on Slack every 20 minutes to ask for help 🥹.
Directus is a legit open-source product (18k GitHub stars, 20m downloads) that’s completely free to self host, and their new cloud platform looks really cool too: global CDN, end-to-end project provisioning, and lots more.
Try it for free, and never get lost in the Forbidden Forest your company’s SQL database again.

The Job Board
 | Senior or Staff Front-end Engineer | ||
| |||
Close.com is looking for an experienced React developer to help design and implement major user-facing features. Close is a 100% globally distributed team of 65 happy people, dedicated to building a product our customers love. |
 | Cloud Architect | |||
| ||||
Capco is the largest financial services consulting firm in the world, and they're looking for an experienced cloud engineer to lead new projects for their clients, which ranges from FinTech companies to global banks. | ||||
Powered By: |
 | Lead Technical Architect | ||
| |||
The UK Home Office is looking for an experienced engineer to help define, own, and contribute to its technical roadmap and strategy as they build applications and services used by the UK government and its citizens. | |||
Powered By: |
 | Software Engineer - Frontend | |||
| ||||
As a frontend engineer at Phantom, you’ll help create delightful user experiences, contribute to cross-platform client infrastructure, and craft web3 developer SDKs for Phantom's crypto wallet that's used by millions. |

Trend of the Week
Sponsored by Cumul.io
Learn how you can set up multi-tenant dashboards based on login info with Auth0 in this blog post. (It doesn’t have to be hard).

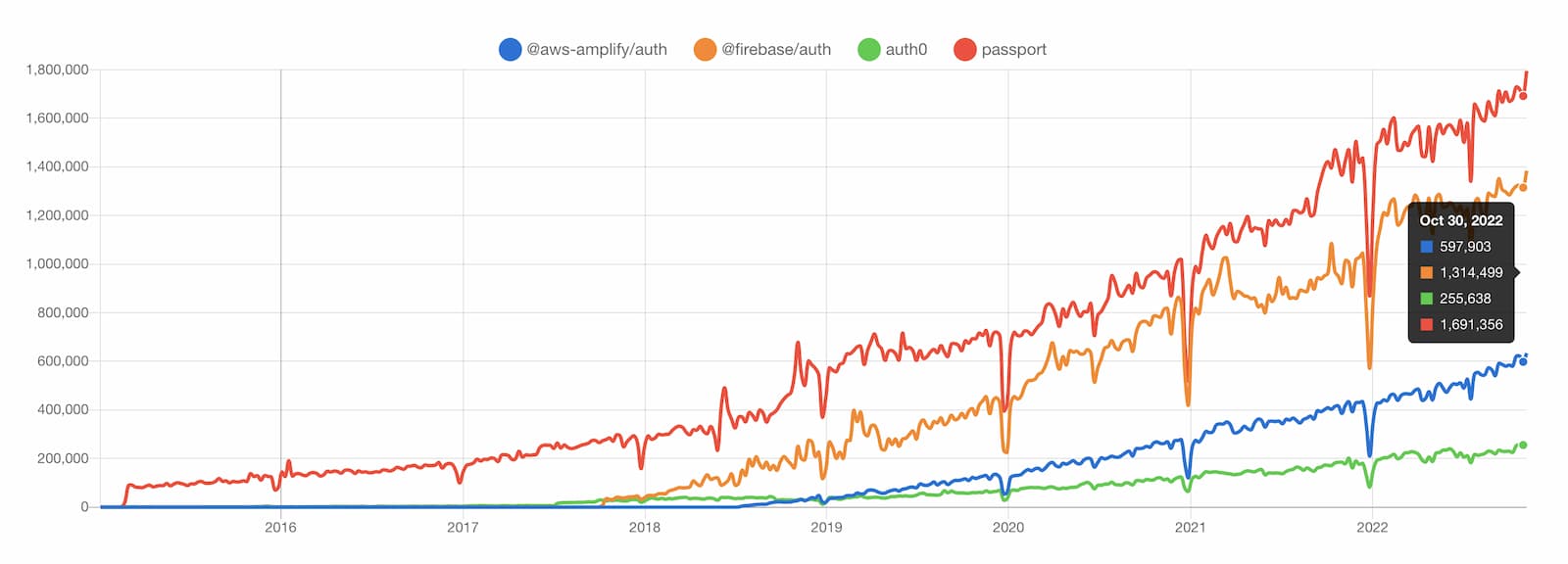
The auth battles are heating up – data by npmtrends.com
If you’ve got users, you probably need auth. The big question is, do you want to do it yourself or outsource it to “the experts”?
Personally, I usually like to let the neck beards highly skilled engineers at some other company do what they do best — but some developers love the rush that comes with doing it yourself. So which one should you choose? Based on the trends, they both seem equally popular (Passport.js vs the field), so it really depends on what you value most. Let’s zoom in.
-
Control & Flexibility: If you want control and flexibility over everything,
passport.jsis the obvious choice. It’s the OG Node auth solution with 500 “strategies” worth of flexibility. (And if that’s still not enough, you can roll your own.) -
Bundle Size: If you are using a hosted Auth solution, a lot of the work is done on the client, and client auth libraries are notoriously large. Ranking for bundle size, the new Auth0 SDK is the slimmest (13kb), Amplify is the largest at 62kb, and Firebase sits in the middle at 33kb.
-
Cost: The cost for the hosted providers is almost the inverse of the bundle sizes. Firebase and AWS have free tiers that go up to 50k monthly active users, Auth0’s free tier stops at 7k, and of course Passport is “free” (as long as you don’t value your time or sanity at all).
Passport and Firebase are clearly the dominant players in their respective categories, but the buy vs. build debate still rages on in auth-land.

Cool Bits
-
Cloudflare just released something called the R2 Super Slurper. I don’t know what it is or what it does, but wow do I need it.
-
The New Relic team wrote about How to build your own synthetic user testing, so that you can simulate the random, unexpected behaviors of your users. It’s a much better approach than what my old company used to do — have every developer take a 12-week method acting course and then test the website in full character. [sponsored]
-
After a two-year rewrite, the first stable version of Nuxt 3 was finally just released. Even George R.R. Martin is impressed they had enough patience to spend that long on a rewrite.
-
PlanetScale just released PlanetScale Boost, which claims to “improve the performance and throughput of your application’s SQL queries by up to 1,000x.” Ok cool, but does it slurp tho?
-
James Sinclair wrote an article called, What’s so great about functional programming anyway? James has been writing a lot of good stuff lately, which leads me to believe that his real name is actually Upton Sinclair — and instead of dying in the late ’60s, he actually just started teaching himself how to code. Classic Upton plot twist.
-
Deno 1.28 just shipped with stabilized npm compatibility, which means you can now import over 1.3 million npm modules. Chalk that up as yet another win for pragmatism over idealism.
-
Vadim Makeev wrote about Conditionally Adaptive CSS. But since I didn’t take AP Spanish in high school, I never learned how to conjugate verbs in the conditionally adaptive tense. Knew it would come back to bite me one day.
-
TypeScript 4.9 is out with a new
satisfiesoperator, more efficient file watching, and more. You know what I think will pair nicely with the newsatisfiesoperator? You guessed it, the R2 Super Slurper.
