Angular DGAF

We all know that most developer surveys are a special branch of pseudo-statistics that feel suspiciously similar to student council voting in middle school.
But I’ll be damned if we don’t want to become President of the State of JS survey. Vote for Bytes (and ui.dev) in the “Resources” section, and we promise to put soda in all the drinking fountains. (You don’t even have to fill out the whole survey).
Today, we’ve got militant pre-algebra teachers, saturated fats, and my 10-year life plan.
Welcome to #139 – you can read it online here

The Main Thing

Sometimes you just gotta stir the pot
Angular doing its own thing
Talking politics at Thanksgiving Dinner with my extended family has taught me one thing: sometimes it’s fun to zag when everyone else at the table is zigging. (Although I wasn’t expecting my grandma to defend Ralph Nader quite so passionately.)
Angular appreciates the art of a good zag too — especially as they double down on their “batteries-included” philosophy, while most other JS frameworks increasingly shift towards a BYO-everything model. Let’s break down exactly what that growing divide looks like, then take a closer look at last week’s Angular 15 release.
A tale of two ideologies: Like American manufacturing in the ’90s, JS frameworks like React, Vue, Svelte, Solid, and Qwik outsource a lot of their core capabilities. To varying degrees, this includes functionality like routing, UI components, data fetching, design systems, internationalization, SSR, and more. This approach gives developers lots of fine-grained flexibility and helps drive innovation, but it can also present two potential challenges: 1) developers need to learn the quirks of a bunch of different metaframeworks and libraries, and 2) the framework’s ecosystem can often gets fractured with big breaking changes (Vuetify v3 was finally just released, two years after Vue 3).
Angular, on the other hand, features the “batteries-included” approach we mentioned earlier. They’ve created their own forms library, their own internationalization tooling, a built-in HTTP solution for data fetching, Angular Universal for SSR, and official Angular packages for various UI styles and elements. This comes with tradeoffs too: developers get less flexibility and fewer third-party projects can mean less innovation. But it does help to minimize complexity and the pain of breaking changes (two particularly important points for the large enterprise apps built on Angular).
Angular 15 expands on this all-in-one idea by adding even more functionality to the Angular core. Some of these features were already available in v14, but are now stable and ready for production:
-
Stable standalone APIs — Lets you build applications without using NgModules, which means a lot less boilerplate 🙏.
-
Router and HttpClient tree-shakable standalone APIs — You can build a multi-route app using the new standalone APIs, and they’re tree-shakable.
-
Directive composition API — Lets you enhance host elements with directives and gives you a powerful code reuse strategy.
Bottom Line: There are lots of ways to win, and it’s cool to see Angular continue to push the web forward in its own unique way.

Our Friends
(With Benefits)

Permit when your users don't have the right credentials
Permit: Never build permissions again
Building a permission layer for your app is like playing drunk Jenga — it seems simple at first, but as things scale and grow more complex, it’s just a matter of time before it all comes crashing down.
That’s where Permit comes in - they created a plug-and-play, low-code way to build Role Based Access Controls (RBAC) – so you could easily add functionality to your app like “only allow kronk@ui.dev to make purchases over $500 without approval.”
Plus, they also just launched Low-code Attribution Based Access Controls (ABAC). So you can add more granular/powerful permissions to your app, without building all the complex logic yourself.
Just select that you want to “allow USA-based users who are in the engineering department of ui.dev to make purchases over $500 without approval” – and it’ll auto-generate the code for you, which you can manage directly from your Git repo.
Permit is already used by small startups and huge enterprises (like Tesla, Cisco, and Palo Alto Networks) who all say the same thing: “Permit has easily saved us 3+ months of work.”
Check it out to see it in action.

The Job Board
 | Experienced TypeScript + React Developer | ||
| |||
Beatgrid is looking for an experienced TS + React developer to help build next-gen web apps. We are a Netherlands-based technology scale-up growing exponentially each year. Join the adventure and grow with us! |
 | Senior or Staff Front-end Engineer | ||
| |||
Close.com is looking for an experienced React developer to help design and implement major user-facing features. Close is a 100% globally distributed team of 65 happy people, dedicated to building a product our customers love. |

Trend of the Week

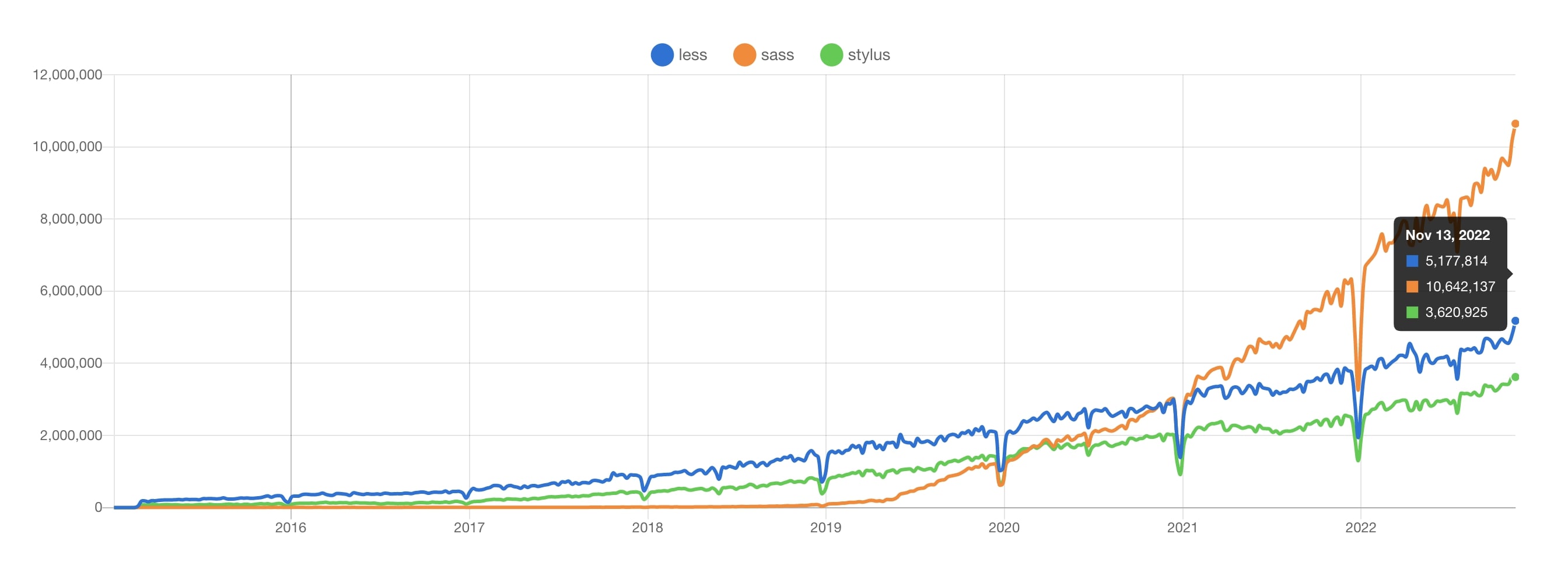
Which CSS is best? – data by npmtrends.com
Even if you don’t normally celebrate today’s weirdly food-centric American holiday, I hope you’re still enjoying a balanced meal of saturated fats, simple carbs, and hot takes. And if you’re not feeling too bloated, let’s gather around to try and settle everyone’s favorite debate from 2015: which flavor of CSS is the best?
Let’s meet the contenders and see if enough time has passed to finally declare a winner:
Sass: Created in 2002, Sass was originally designed for as a styling solution for the Ruby ecosystem, and brought functions, variables, and nesting to CSS. Eventually it was ported over to JavaScript (and now Dart which compiles to JS), and the 10 million weekly downloads don’t even include the Ruby version (and other ports).
Less: The OG CSS-in-JS was created in 2009 to be the Sass of the JavaScript ecosystem. It was clearly superior to Sass in every way, except for the fact that most people liked Sass better 😭. It’s still surprisingly popular with 5 million weekly downloads.
Stylus: If there’s a popular library for Node.js, chances are TJ Holowaychuk wrote it (he did, back in 2010). While Stylus has always been a little niche, it still racks up 3.6 million downloads a week and is the tool of choice for the greatest CSS dev of all time (hi Lynn 👋). Like T-Swift, it’ll never go out of style (pun very intended).
The Winner: Sass is clearly the people’s champion, but that victory might be short lived now that modern CSS has most of the same features and a lot less baggage.

Cool Bits
-
I don’t know if you heard, but I guess voting is happening for the State of JS survey right now? And I guess you can Vote for Bytes or something? Haha wouldn’t it be crazy if we all just did that together right now? And then started calling ourselves #BytesMafia, and voted together as a block in every developer survey from now on and took bribes from all the local OSS politicians while building unfettered power and influence to shape the world in our image? Wouldn’t that be hilarious?
-
ESLint is joining forces with TSLint and planning a complete rewrite to prepare for “the next ten years of linting.” My 10-year life plan just says one thing: “Real G’s move in silence like lasagna.”
-
Dylan Etkin (Sleuth co-founder and former JIRA architect) wrote this white paper on How to track DORA metrics *accurately*. Because suddenly, everyone in Silicon Valley is obsessed with using DORA metrics to measure dev team efficiency, but (surprise!) they’re almost all doing it wrong. [sponsored]
-
Unjs is a collection of cool JavaScript projects from the Nuxt team. Funjs is a collection of JavaScript-themed funhouse mirrors that I created to help make future JS conferences more interesting.
-
Carl Sverre wrote An Engineer’s Guide to Building a Database for Data-Intensive Applications. It’s similar to The Hitchhiker’s Guide to the Galaxy, except the Vogons never destroy Earth, and I’m pretty sure 42 isn’t the answer.
-
tRPC just launched v10, their “biggest release ever.” It makes some big structural changes to create a better DX, more powerful backend features, and big TS performance improvements. Everybody in the club getting tripsy, indeed.
-
Speaking of tRPC, Alex Anderson wrote about Why his team ditched GraphQL for tRPC. I’m still waiting for my dad’s blog post on “Why I ditched my son at the stadium after the Denver Broncos lost a preseason game in August 1998.” But I guess we’ll never know.