3 Burning Questions: Svelte Edition

Happy December, friends.
Today, we’ve got AIs searching for the perfect human host, Picasso’s watercolors, and heartfelt messages to send your Tinder matches.
Welcome to #141 - you can view this issue on the web here.

The Main Thing

The show with hot questions and even hotter memes
3 Burning Questions with Svelte
It’s been exactly 6 years since Svelte first launched, so let’s check in on how they’re doing by playing everyone’s favorite game — 3 Burning Questions: Svelte Edition. (It’s just like Hot Ones, except there’s no hot wings, no celebrities, no YouTube video, and this technically isn’t an interview.)
Question #1: Why do devs love Svelte so much?
Svelte always dominates the “most loved” categories in all of the tech surveys (reminder to vote for us bb), largely because of its great performance and elite DX. Unlike React and Vue, Svelte has no virtual DOM — instead, it runs at build time to convert your components into imperative code that “surgically” updates the DOM. This lets you build robust UI’s with better performance, less boilerplate, and simpler code overall.
Another reason Svelte gets more love than Meredith Grey merch at a Taylor Swift concert is because Svelte is still used by a relatively small group of developers, who are true Svelte stans (aka “Svelties”). Frameworks tend to become slightly less loved as they grow into the mainstream and move beyond their core love group. Which brings us to our next question…
Question #2: If Svelte is so great, how come more devs don’t use it?
The short answer — React. The longer answer is that all of the incumbent RAV frameworks (React, Angular, and Vue) have such robust ecosystems, that the switching costs of moving to a less mature framework like Svelte are still too high for lots of devs. That said, Svelte’s weekly npm downloads have doubled each of the past two years, so it’s definitely on the right track.
Question #3: What’s the future of Svelte?
When Vercel hired Rich Harris to work on Svelte full time last year, they said that “the future of Svelte is Edge-first.” More recently, Guillermo Rauch tweeted that SvelteKit 1.0 (the metaframework that gives you filesystem-based routing and other features) is “blazing-fast” on the Edge and would mark an inflection point for Svelte once it’s released. So if you’re a big believer in The Edge™️, React fatigue, and Guillermo’s prophesying abilities, now might be a good time to buy Svelte stock.
Bottom Line: If we do start to see a noticeable drop in the usage of the RAV frameworks, it’ll be interesting to see how Svelte stacks up against other up-and-coming frameworks like Remix, Solid, Qwik, and Astro.

Our Friends
(With Benefits)

Every Kubernetes tutorial
KodeKloud will teach you DevOps (without making you hate life)
Have you ever thought about exploring the DevOps world? Of course you have. (We all know how much those mofos get paid.)
But how do you start? The best way to learn anything is through building — but you can’t just spin up a real-world cloud environment and start learning like when you spin up a basic site to learn a new JS framework.
Oh wait, you actually can do that — with KodeKloud. Their 45+ courses are all super hands-on, and come with over 400 labs and practice problems.
Over 550,000 developers have taken their courses, and they seem to be universally loved for three big reasons:
-
You get instant access to 3 sandboxed cloud environments (Google Cloud, Azure, and AWS) and 40+ DevOps environments (Docker servers, Kubernetes clusters, etc.) — so it’s easy to get started.
-
You can use their KodeKloud Engineer Program to role-play a fictitious SysAdmin job, work on various portfolio-worthy projects, and get promoted through different roles all the way up to DevOps Architect. (Basically The Sims, but you actually learn stuff.)
-
They’ve helped thousands of developers get hired at jobs where they make an average of $100k a year.
Check it out — they still have their big Cyber Monday sale going on 🎉.

The Job Board
 | Cloud Architect | |||
| ||||
Capco is the largest financial services consulting firm in the world, and they're looking for an experienced cloud engineer to lead new projects for their clients, which ranges from FinTech companies to global banks. | ||||
Powered By: |
 | Lead Technical Architect | ||
| |||
The UK Home Office is looking for an experienced engineer to help define, own, and contribute to its technical roadmap and strategy as they build applications and services used by the UK government and its citizens. | |||
Powered By: |

Trend of the Week
Sponsored by Sanity
Sanity is the platform for structured content that treats content as data. We use it for everything and we love it. Check out their Sanity Product Day to see their newest updates.

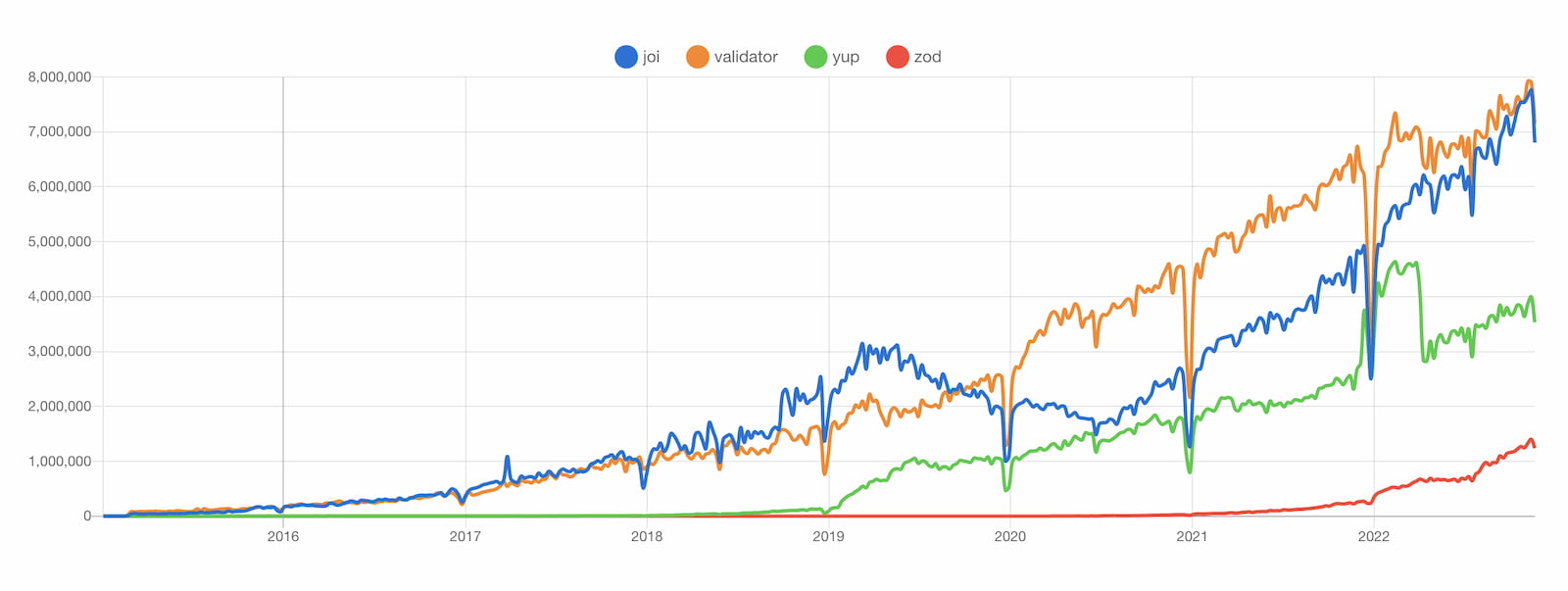
The Schema Validators – data by npmtrends.com
Running your API without schema validation is kind of like making a late-night Taco Bell run in your 30s — you know you’re gonna regret it. But thankfully, it really does seem like JavaScript developers are learning their lesson, based on how fast these schema validation libraries are growing. So let’s take a deeper look at some of the main reasons behind this growing trend:
-
TypeScript: Static type checking is here to stay, and schema validators like Yup and Zod automatically generate types based on their schemas, making TS even more useful. As static type checking becomes even more popular, doing runtime checks will become increasingly common too.
-
Runtime Type Checking: The problem with static type checking is that people on the internet are gross and can’t be trusted — so if you’re letting people upload data to your API, you’re gonna want to have a few checkpoints to make sure things are still sanitary. Libraries like Joi, Validator, and Yup have been doing this on the back end, and tools like React Hook Form let you do this on the front end too.
-
End to End Safety: Tools like tRPC and GraphQL enable end to end type safety for your apps. And when you add runtime validations and end to end testing tools to these validators, you can actually ship code feeling confident that it won’t immediately break.
The Takeaway: All of these schema validations libs help make your code more reliable and predictable — and since that’s kind of the point of software engineering, we expect them to all continue trending up and to the right for the foreseeable future.

Cool Bits
-
Jake Lazaroff came with the hot takes when he wrote about how Tailwind is a Leaky Abstraction. To be fair, the art world said the same thing about Picasso’s watercolors.
-
Stream is the easiest way to build chat apps, and it’s used by companies like Adobe, Imgur, and match-dot-com so that you can send your Tinder matches heartfelt messages like, “Hey you up?” [sponsored]
-
Evan Wallace (founder of Figma, creator of esbuild, smart person) wrote about fractional indexing with CRDTs to create multiplayer app experiences like Google Docs or Figma. Nice to see he still has time to write blog posts from his other other yacht.
-
Sara Soueidan wrote about Setting up a screen reader testing environment on your computer, so that you can discover some fun new ways in which you broke your app.
-
AWS re:Invent has been going on this week, and you can check out all the major announcements in this blog post. We thought about writing a major story on it, but I got way too bored just reading this.
-
Marvin Hagemeister (Preact core team member) wrote about Speeding up the JavaScript ecosystem, one library at a time. It’s a little messed up that he didn’t credit Jordin Sparks for inspiring his article, but I guess we live and we learn.
-
Jamon Holmgren wrote about Getting the most from GitHub Copilot. Can’t wait til 5 years from now when an AI writes an article called, “Getting the most from your human host.”
-
The React Native Core Team responded to the top issues raised in this GitHub thread about how they could improve React Native. Which reminds me — if you have any feedback for Bytes (anything at all), please feel free to post it in that same React Native thread on GitHub. The React Native Team is super responsive, and they’d love to hear from each and every one of you.
