Field notes from the singularity

Today, we’ve got a 7-layer abstraction dip, bun puns, and the Sexiest CSS Attribute of 2022.
Welcome to #143 (I love you) - you can read this issue online here.

The Main Thing

None of these bugs are my fault
Field notes from the singularity
After hitting 1 million users in its first five days, ChatGPT is clearly the biggest story in JavaScript-land (and the rest of the world) right now.
Sadly, our egos aren’t quite as large as the freshly minted AI Experts™️ (FKA crypto experts) — so we didn’t write up a half-baked think piece about “The 10 ways that AI will definitely transform the tech industry 🧵👇.” But here’s a quick recap that’ll help you feel at least slightly more informed than your coworkers as the singularity approaches.
Quick background: Like GitHub Copilot, ChatGPT is trained on OpenAI’s Codex, which is made up of billions of lines of open-source code. Not everyone is thrilled that their OSS work was used to train an AI model that might not be quite as “free and open” as we all thought, but it’s worth noting that OpenAI probably isn’t violating any copyright laws (as we wrote last summer).
Ok that’s cool, but what can it do? Here are a few of the coolest things we’ve seen developers do with the magic-genie-in-text-box:
-
Debug code by identifying bugs, fixing them, and explaining the reasons for the fixes. Cool, but if we catch you cheating on the Spot the Bug section with it you’ll be immediately sent to the principals office.
-
Jonas Degrave built a virtual machine directly inside ChatGPT. (VMware in shambles rn.)
-
Víctor Escobar coached it to fully generate a new repo for an experimental new programming language.
-
Gabe Ragland used it to instantly build a 3-column footer with Tailwind, then created a fully responsive mobile version of that same footer in React.
So is AI gonna take my job? I don’t know, and more importantly, I have a rule against entertaining existential dread during the work week.
But I enjoyed Jason Werner’s (former CTO of GitHub) perspective, when he theorized that AI will replace developer jobs the same way that languages like C and JavaScript “replaced” the jobs of early developers writing Assembly code. They didn’t really replace those devs, they just introduced another layer of abstraction and automation, which fundamentally changed the way they programmed and interacted with computers.
Bottom Line: At the end of the day if hand writing JavaScript becomes worthless, we’ll just pivot this newsletter to be about sports of something. Speaking of did anyone catch Book get sonned last night by the Cs?

Our Friends
(With Benefits)

Let the power flow through you
Dynaboard helps you build fast
Have you ever though to yourself, “What if Geocities was still around and also had a baby with modern web development?”
Me neither. But Dynaboard did, and that’s why they were crazy enough to build it. So now you can use their platform to build fully customized, modern full-stack web apps in one sitting — without all the complexity. Here’s how:
-
Fork one of their app templates, or use their customizable component libraries to build whatever you want 10x faster — without worrying about frameworks, boilerplate, or dependencies.
-
Add custom code wherever you want, on both the client and the server. Dynaboard is powered by Wasm and supports all ES2020 syntax to give you max flexibility.
-
Build and edit with your whole team (even the marketers) in real time with their Google Docs-like multiplayer mode.
The web’s come a long way since you helped set up that WordPress site for your grandma’s scented candle blog back in 2009, but Dynaboard makes it feel just as fun and simple as it did back then — but with a lot more power.
Check out their solid free tier.

The Job Board
 | Lead Technical Architect | ||
| |||
The UK Home Office is looking for an experienced engineer to help define, own, and contribute to its technical roadmap and strategy as they build applications and services used by the UK government and its citizens. | |||
Powered By: |
 | Cloud Architect | |||
| ||||
Capco is the largest financial services consulting firm in the world, and they're looking for an experienced cloud engineer to lead new projects for their clients, which ranges from FinTech companies to global banks. | ||||
Powered By: |

Trend of the Week
Sponsored by [Sponsored by Datadog
They wrote this Continuous Testing Brief to teach you how you can test your app in a fast, reliable, and *codeless* way. It’s pretty impressive.

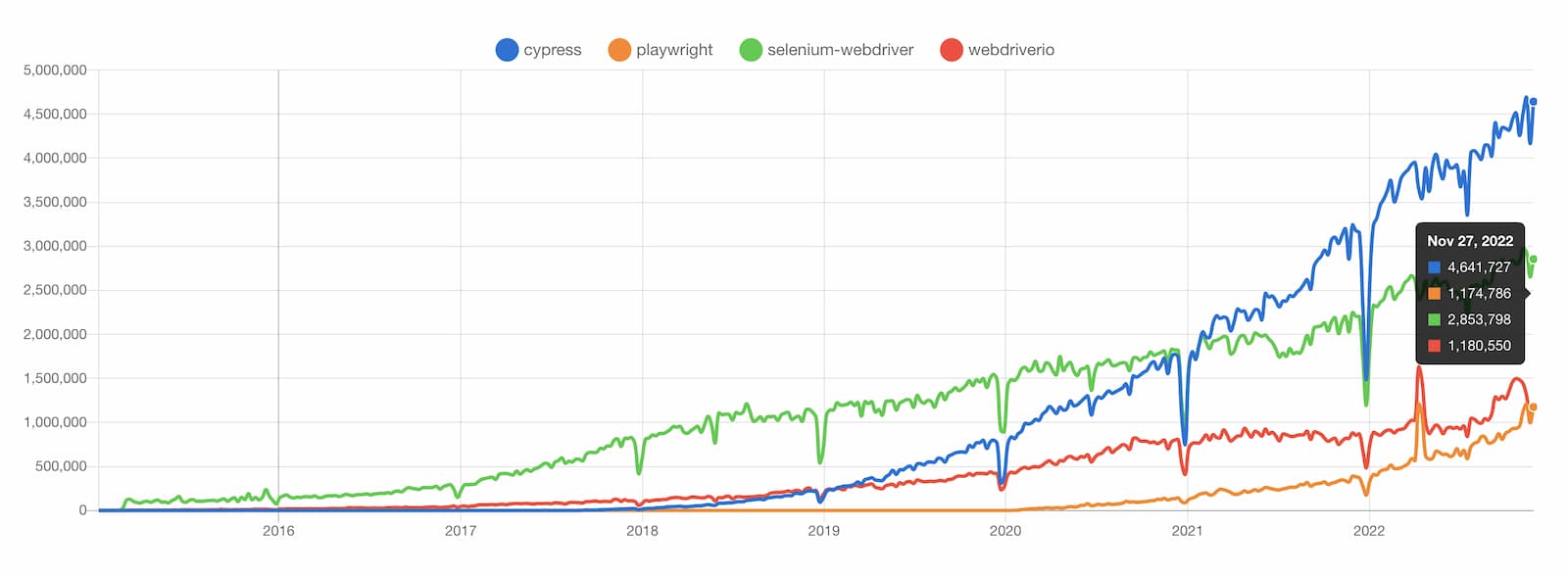
The E2E Testing leaders – data by npmtrends.com
One growing trend of the past couple years has been the rise of end to end testing. As the JS ecosystem fully embraced CICD, these E2E frameworks fit nicely into build pipelines, automatically testing the code before it was released. Today’s biggest players are Selenium (the OG), WebdriverIO, Cypress, and Playwright 🎭. But popularity aside, which framework makes the most sense for your app?
-
Developer Experience: How fast you can write, debug, and run your tests are all crucial DX metrics. Cypress was so much better than Selenium here, so it’s no surprise that they went to the moon. That said, Playwright’s VSCode plugin and language support makes it a contender. So it’s a tie between Playwright and Cypress.
-
Compatibility: Since most E2E frameworks use a headless browser, they experience the same cross-browser quirks we do in the real world. Playwright is the only solution that supports all the major browsers OTB, so it gets the W here.
-
Reliability: Most testing solutions were designed to run synchronous processes, leaving developers to write manual
waitcommands so a page could finish loading. This lead to flakey tests (stuff failing for no reason). Playwright was designed to be async by default, which eliminated a lot of that flakiness. Another dub for 🎭. -
Speed and Cost: The worst part about E2E tests is they take forever. The way to make it fast is to do all your tests in parallel, but unfortunately, you typically have to pay extra for this (Cypress, WDIO and Selenium have paid services for this. Playwright lets you roll your own). Let’s call this a tie.
Takeaway: Surprisingly, the most popular library isn’t necessarily the best. Having the “async advantage”, Playwright seems the like the winner moving forward (until someone releases a chatGPT integration so your product manager can just start writing their own damn tests).

Cool Bits
-
The State of CSS Survey just came out — and honestly, we were a little surprised that 65% of you voted
margin-leftas the “Sexiest CSS Attribute of 2022.” But I guess I can see it. Reminder you can vote for Bytes in the “Resources” section of the current State of JS survey if you’re bored. -
Rahul Gupta created The Ultimate Guide for RegEx and really took the phrase “no pain, no gain” to a whole new level.
-
Nextra just released v2 of its framework for creating docs sites and content sites that’s based on Next.js. It also sounds like the name of a fictional evil megacorporation that’s secretly trying to take over the world in every spy movie.
-
Papanasi is a new, cross-framework UI library that’s based on the Mitosis library and works with all the frameworks (even Web Components). TIL that Papanasi is also the name of a Romanian and Moldovan cheese donut, which combines two of my favorite things in a new and exciting way.
-
Bun v0.3.0 shipped with reduced memory usage, auto install of npm packages on import, and much more. Hopefully this project won’t shut down anytime soon because they ran out of dough. Yes ChatGPT wrote that, sue me.
-
Codux is a new visual IDE created specifically for React projects.
-
Michelle Barker wrote about some helpful tips for Optimizing A Vue App. But I prefer to just blindly trust the outputs that ChatGPT gives me, TYVM.
-
Full page prerenders are coming back to Chrome, because browser vendors appreciate a good remake just as much as any Hollywood executive.
