Say hello to SvelteKitty 1.0

Today’s issue:
- What Zustand and young Mark Wahlberg have in common
- JS DJ’s
- 2023 JavaScript diets
Welcome to #145.

The Main Thing

SvelteKitty has reached her final form
Say hello to SvelteKitty 1.0
Can you hear that? It’s the sound of all the Svelties getting drunk with newfound power — because SevelteKit 1.0 is finally here in all its glory.
For the uninitiated, SvelteKit is a metaframework that extends Svelte with additional functionality. Much like Next for React and Nuxt for Vue, SvelteKit helps you avoid boilerplate hell with some cool features that make it easier to build scalable Svelte apps:
- Server-side rendering
- Easy static site generation
- Directory-based routing
- Built-in code splitting
- Out-of-the-box support for hot module reloading and TypeScript, thanks to Vite
Ok, that’s a cool feature list, but what makes Svelte + SvelteKit unique compared to the other frameworks + metaframework combos?
-
Better performance for multi-page apps: After an initial server-rendered page load, SvelteKit defaults to client-side navigation. This gives you faster page transitions and state that persists across pages.
-
Flexible like your morals at Band camp: SvelteKit doesn’t force you to make all-or-nothing rendering decisions. You can easily switch between pre-rendering a page and dynamically rendering data with a single line of code. This gives you lots of granularity and great performance.
-
Built for the Edge: Svelte is heavily backed by Vercel and its team of edgelords. SvelteKit supports Vercel’s new Edge Functions, allowing it to serve dynamically-rendered pages at the same speed as serving static files from a CDN.
Bottom Line: Svelte has been beloved by developers for years, thanks to its awesome DX and performance. And by wisely importing the best ideas from frameworks like Next.js and Remix, SvelteKit 1.0 makes it easier than ever for developers to start building Svelte apps.
Will this be enough to help Svelte go from “cool indie band” to “mainstream pop superstar” in JS framework-land? Stay tuned.

Our Friends
(With Benefits)

Behold, the all-knowing Sloth
Sleuth.io wants to teach your team how to ship software like Netflix and Amazon
That’s why Sleuth’s CEO & Co-founder, Dylan Etkin, wrote this Ultimate Guide to Going from Zero to One Hundred Deploys a Day.
It’s a 60-page e-book that dives deep into the journey of how elite teams at Amazon, Google, and Netflix went from deploying once a week to hundreds of times a day. And Dylan shares an actionable roadmap for how you can apply a lot of those same principles to your own team, no matter what size.
Oh, and it’s completely F-R-E-E.
“But what does Mr. Fancy CEO Man know about deploying software?” Quite a lot, actually. Dylan was one of the first 20 employees at Atlassian and the first architect of Jira, before creating Sleuth. So yeah, he knows his stuff.
Check it out, and always remember: knowledge is power.

The Job Board
 | Developer advocate at Flightcontrol | ||
| |||
Flightcontrol is looking to hire their first-ever devrel to help grow “top of funnel” traffic through awareness and education for their Platform-as-a-Service with great DX and full control. |
 | Lead Technical Architect | ||
| |||
The UK Home Office is looking for an experienced engineer to help define, own, and contribute to its technical roadmap and strategy as they build applications and services used by the UK government and its citizens. | |||
Powered By: |
 | Cloud Architect | |||
| ||||
Capco is the largest financial services consulting firm in the world, and they're looking for an experienced cloud engineer to lead new projects for their clients, which ranges from FinTech companies to global banks. | ||||
Powered By: |

Trend of the Week

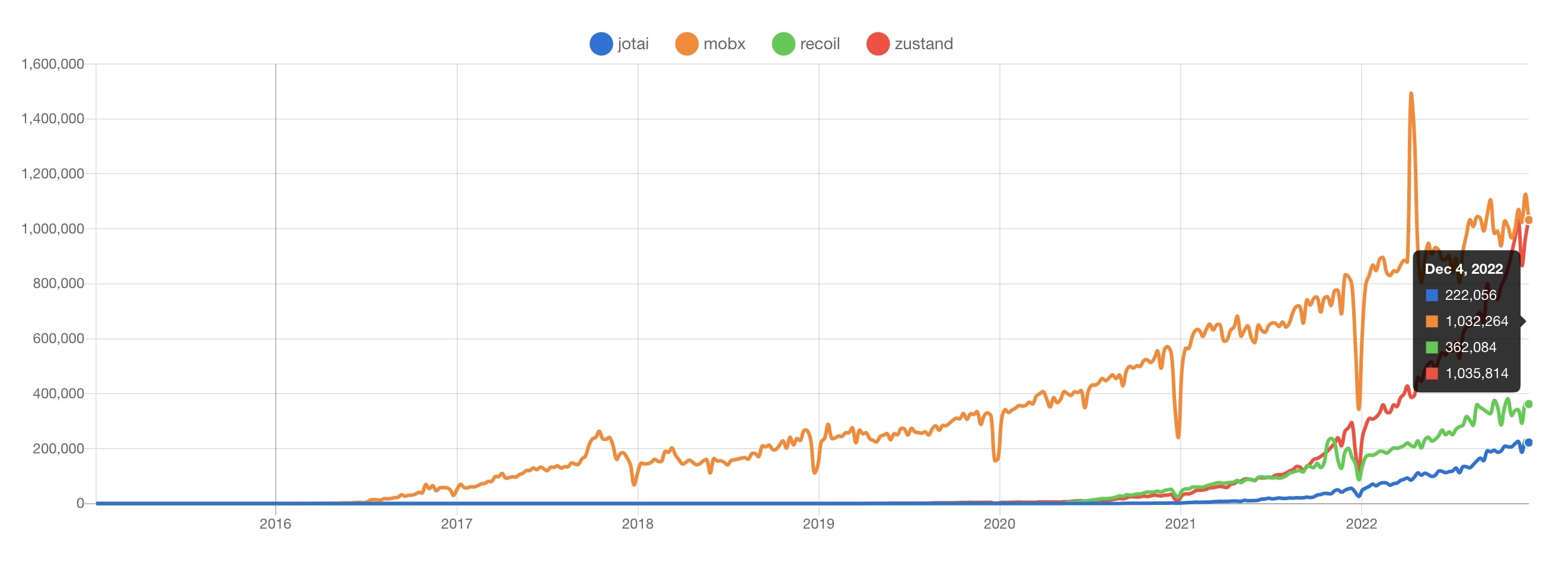
React's next-gen state management libraries – data by npmtrends.com
Ever since winning The Great Flux Wars of 2015, Redux has been the de facto state management library for React. But just like a certain ’80s boy band of wannabe rappers, we’re starting to see some New Kids on the Block emerge. Before we meet the newbies, let’s briefly talk about what’s driving this new wave of state management solutions.
With React 18, Managing SSR, concurrency, and optimizing renders is quite a bit different than it used to be. Tools like Redux have done a great job staying on top of these new features, but they weren’t explicitly designed for this brave new world — which has created an opening for our fresh-faced contenders:
-
MobX: Many devs prefer MobX’s “reactive” style that features less boilerplate and more granular control over rendering. It was the first of these next-gen tools to emerge, and has really bridged the gap between the generations.
-
Recoil: Facebook’s experimental library isn’t officially part of React but is used internally. It’s a lot like if Redux, React, and MobX all had a baby.
-
Jotai: Another reactive framework that feels similar to MobX and was created by pmdrs. It’s grown a lot recently, thanks to great async and TypeScript support.
-
Zustand: It claims to be the only framework that addresses issues like “the zombie-child problem, React concurrency, and context loss between mixed renderers.” It was also created by pmdrs and features an “external store” that is not directly tied to React.
Takeaway: Just like Marky Mark, Zustand is looking like the safest bet to graduate from New Kid on the Block into a full-fledged, mainstream superstar.

Cool Bits
-
CSS Container Queries (CCQ) are almost ready to start using, so Dan Christofi wrote some real-world examples to help you kick off your 2023 JavaScript diet in style.
-
Do you wanna make a positive impact on the developer ecosystem? Maybe. But do you wanna win cool prizes for something that takes 5 minutes? Of course. Take part in Developer Nation’s survey and you can do both. It’s the best way to feel good about yourself, while also doing something that is mostly for your own benefit. Win-win. [sponsored]
-
Jeremy Wagner and Philip Walton wrote about how to make user interactions faster by Optimizing Interaction to Next Paint. It’s kind of like “The Joy of Painting” — but instead of Bob Ross, it’s two Google engineers showing you how to fix your “happy little (performance) accidents.”
-
Miguel Piedrafita created
plz-clito be “Copilot for your terminal.” This means I’m just one OpenAI token away from actually being able to usegrep🙏. -
Supabase launched some updates to its Storage API that features Image Resizing, web hooks, and a “Smart CDN.” Looks like they gotta update their tagline to the “open-source alternative to Firebase AND Cloudinary”.
-
Lit 2.5 was released this past week with better support for SSR, Context, Virtualized Lists, and even React (gasp). I wonder if the next release will provide support on how to unironically say “lit” with a straight face.
-
Eric Wendell added native support for
mocksto Node’s test runner (available in Node 20 next year). I love being able getting rid of another testing library (sinon), but I’m a little disappointed it doesn’t roast TF out of you when your test fails. -
Kirk Elliott created Kwyjibo — JavaScript powered DJ tech that harnesses the Web Audio API and is named after a made up word from a 1990 Simpsons episode. I had to read that sentence twice to make sure I wasn’t high.
