Bun's big month

Hope you’re cramming to complete all your 2022 resolutions in the next two days before making a bunch of new ones on Sunday ❤️. I only have 12 more books to read in the next 3 days to hit my 2022 goal of read a book a month.
Today’s issue has innovative new ways to avoid Redux, one person’s 500 Node libraries, and an ill-timed auto correct.
Welcome to #148.

The Main Thing

JS devs waiting for the next Bun release
Bun’s big month
My favorite holiday tradition is the one where I consume as many baked goods as my body will physically allow. Thankfully, Jared Sumner and the Bun team have been on a roll lately and are helping the cause by feeding us not one, but two separate Bun releases in December (v0.3 and v0.4).
And since my diet doesn’t start til Monday, let’s keep this gluten party rolling and take a deeper look at some of the hottest new features from these Bun updates.
-
Better compatibility with Node API’s: You can now use a bunch of Node API’s in Bun, including
node:child_process,process.stdout,node:util/types, and many more. -
bunx: This Bun equivalent ofnpxruns executables from local or remote npm packages with 100x faster startup times thannpx. I’m pretty sure every Bun release is legally required to include a feature that claims to be 100x faster then another build tool. -
Better stability: Bun now uses 3-5x less memory by scheduling garbage collection in coordination with the event loop. They also shipped some new bug fixes and formatting improvements for
console.log()to make debugging easier. -
New and improved Bun API’s:
FileSystemRoutergives you a Next.js-like file-system router for resolving files,bun:ffinow supports threadsafe callbacks from native code into JavaScript, andbun:testhas a bunch of new testing features (some of which are obviously 100x faster than Jest).
Bottom line: Bun is hyper focused on building out compatibility with Node and Web API’s, so that developers can use npm packages, Web API’s, Bun-specific API’s, and JavaScript API’s without having to worry if their runtime will support it.
But with Node and Deno moving in a similar direction, it’s clear that Bun will have some stiff competition if it wants to become The One True Runtime™.️

Our Friends
(With Benefits)

True love always finds a way
Stream + your chat app. Power couple.
Building a chat app from scratch is like getting back together with your toxic Ex: it’s stupid, slightly dangerous, and also stupid.
That’s why most developers choose to have a healthy and fulfilling relationship with Stream. It’s the #1 chat and activity feed platform in the world, because it handles all of that annoying infrastructure stuff for any size app.
We’ve talked about Stream in the past, but even we’re blown away by how fast they’ve grown. They now serve over 2 billion active end users and help power huge enterprise apps like SoundCloud, Match-dot-com, Imgur, Glossier, and Adobe.
And just like Michael Phelps’ freakishly long torso, Stream comes with built-in features to make it the absolute best at what it does — which in this case, is to help you scale to the moon without any issues (including security and compliance).
Unsplash’s CPO said, “Stream simplifies processing billions of activities into a simple API for input and output with performance that would take our team months, if not years, to learn and optimize.” And if that doesn’t sound like true love, I don’t know what love is.

The Job Board
 | Senior Mobile DevOps Engineer at Bumble | ||
| |||
Bumble is looking for a Senior Mobile DevOps Engineer to support, configure, and maintain CI/CD and Development Infrastructure, and help deploy native mobile apps for iOS and Android. | |||
Powered By: |
 | Senior React Native Developer at xDesign | ||
| |||
Do you have experience building complex SPAs? Do you care about writing clean, maintainable and testable code? If so, we've got a great role for you to stretch your wings and see what you're really capable of. | |||
Powered By: |

Trend of the Week
Sponsored by Retool
Did you know that Ecomm platforms like Amazon and Peloton use Retool to manage returns and inventory? They’re the best way to build any internal tool, no matter how complex or simple.

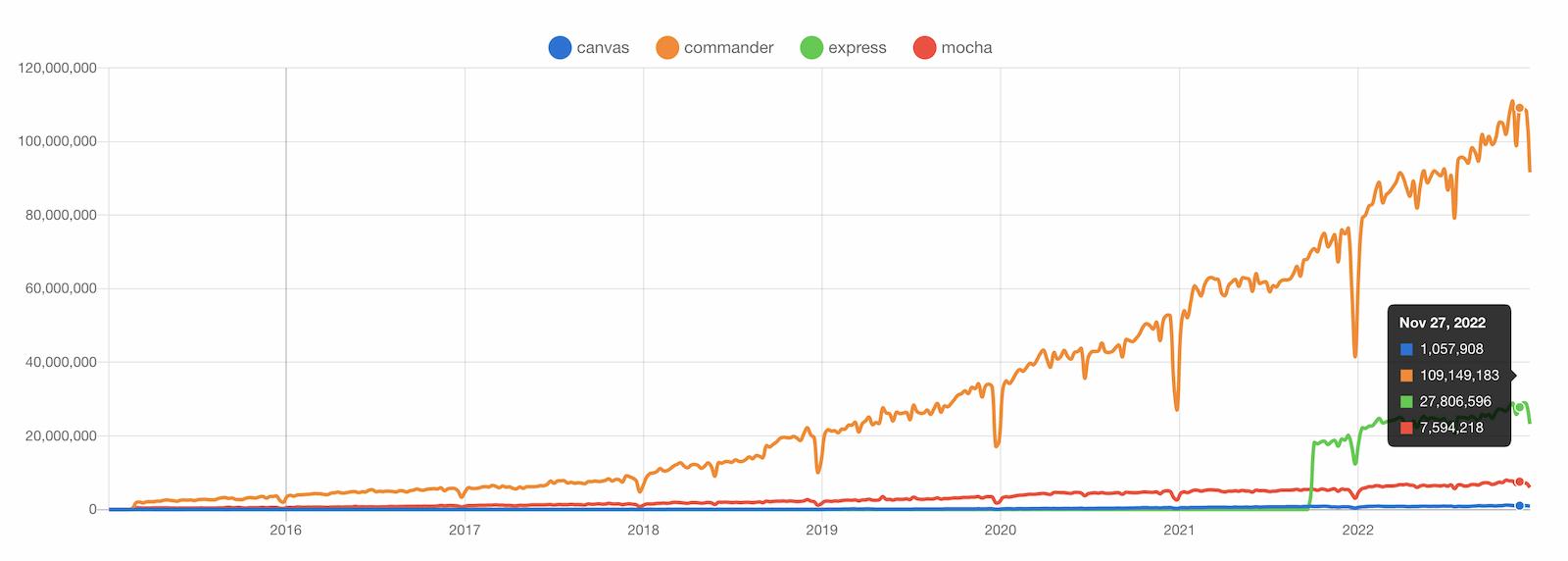
TJ Holowaychuk most popular libraries – data by npmtrends.com
Since we’ve talked a lot about runtimes today, let’s pay some homage to the godfather of the Node ecosystem, TJ Holowaychuk. TJ is kind of like the Nick Canon of node_modules — no one knows exactly how many children packages he’s responsible for creating, but it’s definitely a big number (~500).
Let’s take a look at a few of his greatest hits:
Express: You know it, you love it, and it’s been the top HTTP Server for Node since 2010 (although npm’s stats API has a bug so we can’t see those downloads). Amazingly, it is still growing with 28 million weekly downloads 🤯.
Mocha: For years, Mocha was the most popular testing framework in Node, though it’s recently been passed by Jest. That said, it still clearing over 7 million weekly downloads.
Canvas: While not as widely used as Express or Mocha, node-canvas still brought the HTML 5 Canvas API to Node, giving us server generated graphics.
Commander: The greatest hit might be Commander, which tops the charts at over 100 million weekly downloads. Obviously a huge percentage of these aren’t directly consumed by end users, but it shows how foundational it is in the JavaScript stack.
The Takeaway: Is there such thing as 10x developers? We’ll let Twitter and Hacker News argue about that one. But TJ proves that we definitely have at least one case of a 500x Node developer.

Cool Bits
-
Michael Smith wrote about how he used ChatGPT as the universal Redux reducer for his React app (and it worked). Nice to see that developers still haven’t run out of new ways to avoid writing Redux code.
-
The New Relic team wrote about How to build your own synthetic user testing, so that you can simulate the random, unexpected behaviors of your users. It’s a much better approach than what my old company used to do — have every developer take a 12-week method acting course and then test the website in full character. [sponsored]
-
Hono is a new web framework for Cloudflare Workers, Deno, and Bun. TIL that Hono means “flame” in Japanese, and now I need to learn how to say “blazingest” in Mandarin for my new side project.
-
EverShop is a GraphQL-based ecomm platform that’s fully modular and customizable. Not to be confused with Evermore — the Utah-based, fantasy LARP’ing amusement park that tried suing Taylor Swift for copying its name for her 2020 album.
-
The React Native Team announced an experimental, cross-platform pointer API for VR, desktop, and web apps. I guess Zuck really is forcing the whole company to go all-in on the metaverse.
-
Tom Occhino recently did an hour-long interview at Andreessen Horowitz’s React.js Holiday Party about his time managing the React Core Team. I was a little offended that we weren’t invited to this party, but a16z probably had to cut the guest list after what happened to all of their Web3 investments.
-
Tamagui just launched v1 of its suite of libraries for building UI’s that run well on both React and React Native. Tamagotchi is an interactive, virtual pet that would always die in the middle of the night because I was in 4th grade and oh, I don’t know, couldn’t handle the burden or responsibility of waking up to feed my virtual pet – sorry Mametchi 😔.
-
Alexis Thibault used the Dittytoy JavaScript API to create All I Want for Christmas is JS. Yes, that is “Dittytoy” and not “Dirty Toy” which is what google auto corrects it to and now I have to leave this Starbucks.
