React Native vibe check

You’d think after 150 issues we’d be better at getting these out on time but here we are…
Today’s issue:
- The decade of
AvatarTailwind - AIs for your APIs 😵💫
- Words that rhyme with Vue
Welcome to #150

The Main Thing

When your app is slow but you get to use React
React Native vibe check
React Native is about to release v0.71, so now seems like a good time to dip our toes in the cross-platform waters for a quick vibe check.
How we got here: Much like every cast member in Glee, React Native’s rise to stardom has been filled with controversy since it first launched almost 8 years ago. In fact, former React Core Team manager Tom Occhino recently called React Native “one of the most controversial technologies of all time.”
Let’s unpack both sides by taking a closer look at some of RN’s criticisms, then discuss some positive recent developments that have us hopeful for a brighter cross-platform future.
The mid vibes:
-
Performance issues. At worst, React Native apps can feel slower, jankier, and more buggy than native iOS and Android apps. This often comes from 1) shipping too much JavaScript and 2) my personal specialty, prioritizing developer experience over user experience.
-
The ecosystem. Historically, React Native has relied on many third-party libraries that are often out of date or unstable. It’s a big challenge because package authors have to write their code twice (once for iOS, once for Android), and mobile is always a PITA.
-
Poor routing and other DX issues. Programming in React Native can be frustrating for React developers who aren’t used to the quirks of mobile, and for mobile developers who aren’t used to the quirks of React. Routing, in particular, has always been less than ideal.
But the winds of change have been blowing, giving way to some immaculate vibes:
-
TGFE — Thank Goodness for Expo. Similar to Next.js for React, Expo has provided a simpler, more straightforward way to build React Native apps. Expo 47 recently brought file-based routing and concurrent features to RN and has helped improve many (though not all) of the above issues.
-
Performance improvements. RN v0.70 shipped with the new Hermes engine as the default back in September, which dramatically improved performance. And this upcoming 0.71 release will ship with first-class TypeScript support.
-
Shifting the narrative from “write once, run anywhere” to “learn once, write anywhere.” This helps calibrate expectations and should reduce jank, as developers realize there’s often still a lot of platform-specific work involved with any mobile app.
-
Big-time apps switching to RN. It’s always a positive signal for a framework to see popular apps like Discord, Coinbase, and Shopify migrate over and give glowing reviews.
Bottom line: We’ve still got a long ways to go in the cross-platform world, but you could argue that the React Native vibes are stronger than ever.

Our Friends
(With Benefits)

Every Kubernetes tutorial
KodeKloud will teach you DevOps (without making you hate life)
Have you ever thought about exploring the DevOps world? Of course you have. (We all know how much those mofos get paid.)
But how do you start? The best way to learn anything is through building — but you can’t just spin up a real-world cloud environment and start learning like when you spin up a basic site to learn a new JS framework.
Oh wait, you actually can do that — with KodeKloud. Their 45+ courses are all super hands-on, and come with over 400 labs and practice problems.
Over 550,000 developers have taken their courses, and they seem to be universally loved for three big reasons:
-
You get instant access to 3 sandboxed cloud environments (Google Cloud, Azure, and AWS) and 40+ DevOps environments (Docker servers, Kubernetes clusters, etc.) — so it’s easy to get started.
-
You can use their KodeKloud Engineer Program to role-play a fictitious SysAdmin job, work on various portfolio-worthy projects, and get promoted through different roles all the way up to DevOps Architect. (Basically The Sims, but you actually learn stuff.)
-
They’ve helped thousands of developers get hired at jobs where they make an average of $100k a year.
Check it out — they’ve extended their Cyber Monday sale for Bytes readers 🎉.

Trend of the Week
Sponsored by The Developer Nation Survey
Want to make an impact on the developer ecosystem? Take part in Developer Nation’s brand new survey, and you’ll help shape the ecosystem and be entered to win an iPad air, Udemy courses, IoT kits, and more.

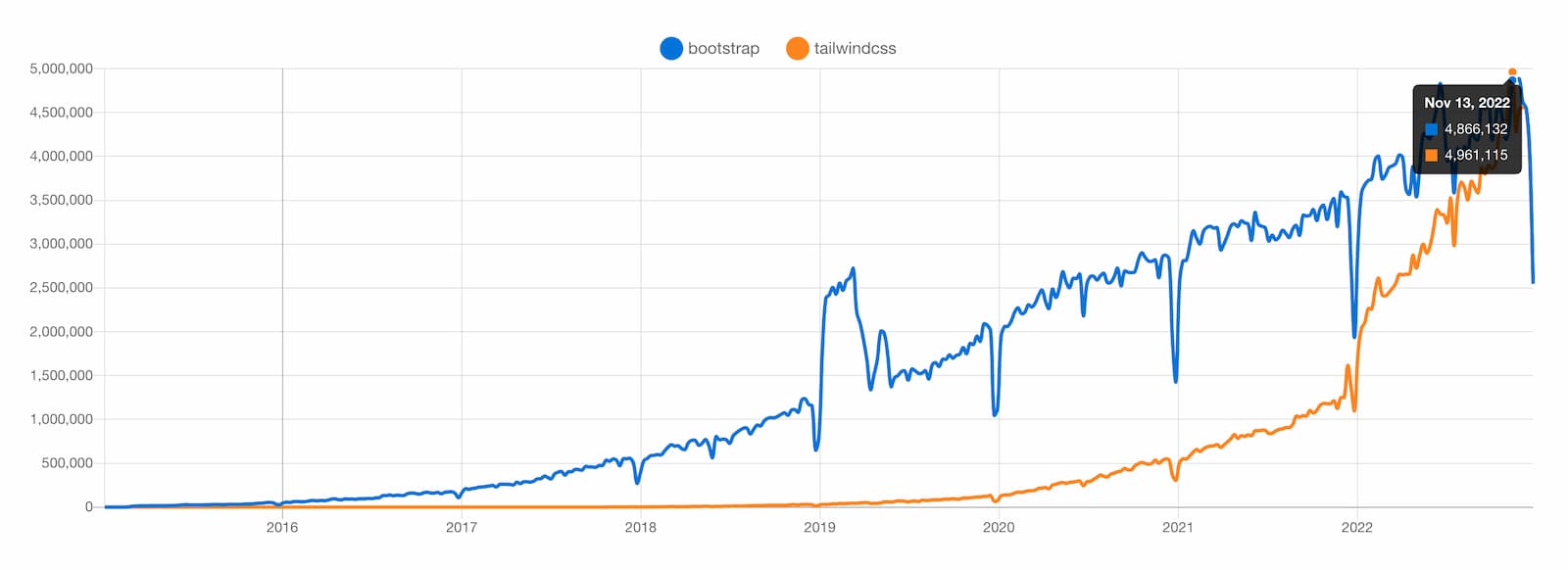
Tailwind overtakes Bootstrap – data by npmtrends.com
After a 10-year run on top, Bootstrap just gave up its crown as “npm’s most downloaded CSS framework.” Tailwind has the throne to itself now, thanks to growing by a whopping 2.65x in 2022. (Similarly, Avatar 2 just passed Top Gun Maverick in total box office sales, despite being 2.65x more likely to put you to sleep).
Let’s take a look at how Tailwind became the new top dog:
Components: Components have become the de facto way to reuse styles, making global selectors less necessary for building websites. Tailwind’s utility-style CSS embraced this, and components + tailwind became a match made in heaven.
Performance: Tailwind’s biggest innovation was combining the utility classes with tooling to purge unused styles. So instead of having a really large stylesheet, you only ship the styles your site actually uses.
Developer Experience: Features like JIT compilation, arbitrary variants, and out-of-the-box defaults for your design system make styling easier than ever.
Modern CSS: As soon as the browser releases new CSS features, it feels like Tailwind has them integrated into their framework immediately.
The big question is, will Tailwind still have the crown in 2033? And how many more Avatar movies can they possibly have made by then?

Cool Bits
-
Evan You wrote A 2022 Year in Review for Vue. Apparently, 2022 was also a big year for rhyming.
-
Sleuth is hosting a *free* live video chat on Best practices for managing Work in Progress. You’ll get actionable insights from CTO’s and Engineering Managers who are currently in the trenches. Check it out. [sponsored]
-
Isaac Way just released react-ts-form, which (as you might’ve guessed) is a new Typesafe React form library with a lot less boilerplate than other libraries. He also has a pet chihuahua named,
little-taco-bell-dog. -
Jules Blom wrote an in-depth article about Use Cases for React’s
refCallback — which he describes as “a niche feature that you won’t need every day.” Sounds like the perfect API to sprinkle around your codebase for improved job security. -
Rik Schennink wrote this article about How to use JavaScript to compress images before uploading, and posted it first thing in the morning on New Year’s Day. Five points to Gryffindor for getting an early start on those resolutions.
-
HTTPie just launched a new AI assistant that promises to be “a brand new way to interact with APIs.” Still waiting for an AI assitant that’ll give me a healthy new way to interact with my in-laws.
-
Mafs is a set of opinionated React components for creating interactive math visualizations. So get off your ath, let’s do some math — math, math, math, math, mafs 🎵.