The Turbopack + That's So Raven Crossover

In today’s issue, we’ve got the Old Testament version of Core Web Vitals, pirate weather, and the Turbopack + That’s So Raven crossover you never knew you wanted.
Welcome to #152.

The Main Thing

When you ship your app in 1/2 the time with 2x better perf
Tamagui’s Big Goals
January is everybody’s favorite time to set goals — like reading more books, learning VIM, or, if you’re Tamagui 1.0, helping developers ship cross-platform React apps “in half the time with 2x better performance”.
Since everyone has probably already given up on those first two, let’s break down everyone’s favorite “Pokémon or React Library” project.
If you’re unfamiliar, Tamagui is a universal UI kit and style system for React Native and the Web. WTF does that mean? Glad you asked. It has three parts.
-
Tamagui Core: is a cross-platform style library that sits on top of React Native and works backwards from ideal syntax (for both inline styles and hooks). This allows you to create and use fully-featured design systems that are typed, themed, and able to run the same on web and native. This increased code sharing can (in theory) dramatically reduce cross-platform development time.
-
Tamagui Static: is an optimizing compiler that sits on top of the Core library is the key to Tamagui’s performance claims. It uses AST and Node VM code evaluation to turn all of your styled components and inline styles into atomic CSS and minimal JavaScript. This flattens your view tree and gives you some tasty perf gains.
-
Tamagui UI (pronounced “Tamag-we-we”): is a component kit that’s built on top of the core library’s theme primitives and works seamlessly across web and native. Composable component APIs give you highly granular control over styling, and v1.0 added lots of new components.
Bottom Line: The Tamagui hype train has been rolling for months now. And now that we have a stable 1.0 release, we’ll be able to see if the library is able to get more mainstream adoption and live up to its promise of unlocking React Native’s cross platform-y goodness on a deeper level.

Our Friends
(With Benefits)

Let the power flow through you
Dynaboard helps you build fast
Have you ever though to yourself, “What if Geocities was still around and also had a baby with modern web development?”
Me neither. But Dynaboard did, and that’s why they were crazy enough to build it. So now you can use their platform to build fully customized, modern full-stack web apps in one sitting — without all the complexity. Here’s how:
-
Fork one of their app templates, or use their customizable component libraries to build whatever you want 10x faster — without worrying about frameworks, boilerplate, or dependencies.
-
Add custom code wherever you want, on both the client and the server. Dynaboard is powered by Wasm and supports all ES2020 syntax to give you max flexibility.
-
Build and edit with your whole team (even the marketers) in real time with their Google Docs-like multiplayer mode.
The web’s come a long way since you helped set up that WordPress site for your grandma’s scented candle blog back in 2009, but Dynaboard makes it feel just as fun and simple as it did back then — but with a lot more power.
Check out their solid free tier.

The Job Board
 | Experienced TypeScript + React Developer | |||
| ||||
Beatgrid is looking for experienced TS + React developers to help build next-gen web apps for clients like Google, Pepsi, and Virgin. We are a Netherlands-based technology scale-up growing exponentially. When working at Beatgrid, you'll have direct impact and ownership of the products you develop. Join the adventure and grow with us! |

Trend of the Week
Sponsored by FusionAuth
They created this comprehensive e-book on Breaking Down JSON Web Tokens that will fill in any knowledge gaps you have around using JWTs. Check it out.

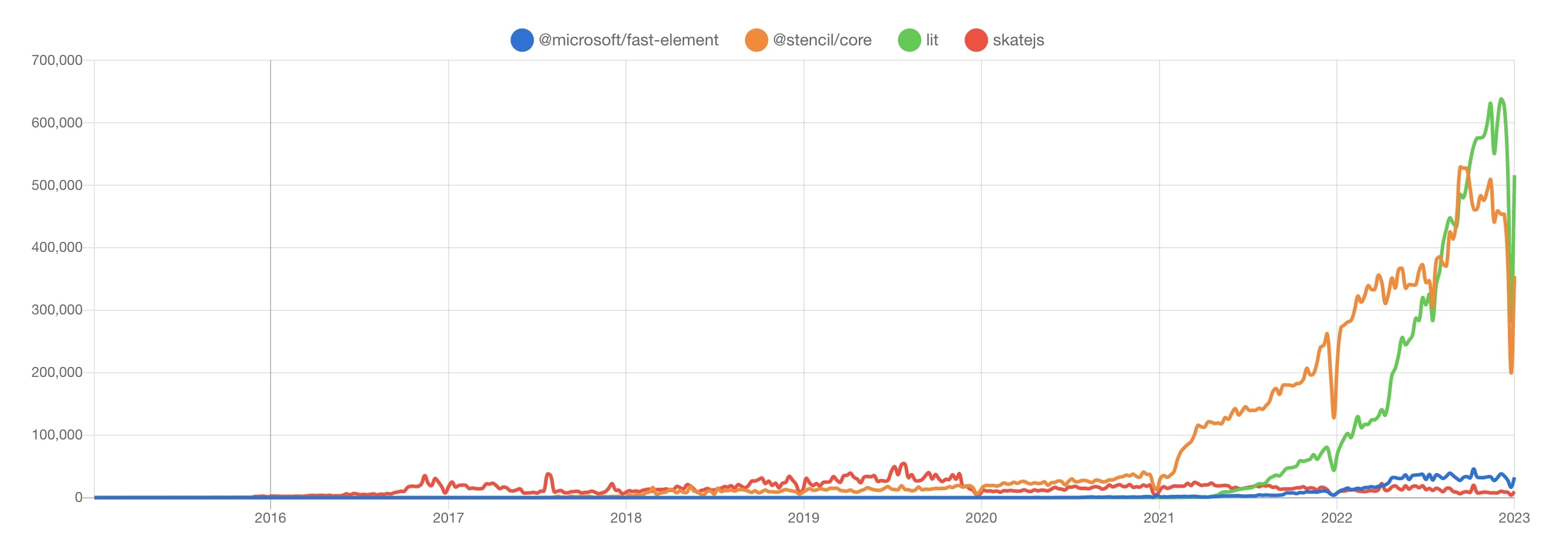
Web Component frameworks on the come-up – data by npmtrends.com
It’s easy for some frontend developers to be dismissive of Web Components and their… zealous community. But 2022 was a surprisingly big year for Web Components and the #UseThePlatform gang. And while framework stats don’t account for all WC usage (put your pitchforks down, please), our trend today has some good insights.
-
Web Components are more popular than most people realize: Both Lit and Stencil have significantly more weekly downloads than next-gen frameworks like Solid, Astro, Remix, and even Svelte (not pictured) and that doesn’t account for all of the usage of WC outside of npm.
-
Lit is winning: Few frameworks have seen the kind of growth that Lit experienced last year, when it rose from 40,000 weekly downloads to over 600,000. As a community, we should probably be talking about it more often than we currently do. Growing 15x in 12 months is no joke.
-
Web Components still have an SSR problem: The biggest thing holding back WC is that they were designed to run in the browser. In order to truly support SSR (without hacks), the Declarative Shadow Dom spec needs better support. Frameworks like Lit have polyfills and experimental SSR support, but until it’s a first-class part of the spec, it’ll probably struggle to go truly mainstream.
The Takeaway: In the last 12 months, Web Component devs went from “there are dozens of us” to reaching a critical mass. If that kind of growth continues in 2023, you’ll see us writing a lot more stories about Lit (which thankfully, lends itself well to immature jokes about marijuana cigarettes).

Cool Bits
-
Tobias Koppers gave a 25-minute talk about Turbopack’s Vision at React Day Berlin. Aren’t “Turbo-visions” also what that girl from That’s So Raven used to get when she was hopped up on too many uppers?
-
The Chrome DevRel team shared their Top recommendations for improving Core Web Vitals in 2023. It’s kind of like the Old Testament — not the lightest read, but you may get some insights along the way.
-
Never build a notification service again. Courier built a notification API to manage templates and routing logic for multiple providers like Twilio, Sendgrid, APN, Firebase, and Slack. [sponsored]
-
CodeSandbox just added Docker support, allowing you to create sandboxes for any language. I call using PyScript.
-
Andy Jiang wrote on the Deno blog about How to Build a GraphQL Server with Deno. Yeah we know it was a dry week for content.
-
The State of JS 2022 Survey is out. I’d like to give a shout out to my 4 year old and 2 year old for contributing this hand-drawn data visual to the survey. Admittedly they were both concerned about the statistical significance of the survey, but I told them it confirmed my preconceived biases so not to worry about it.
-
The Flipt team wrote about Embedding their new React UI in Go. I’m 95% certain they’re not referring to the abstract Chinese board game here, but it’s hard to know for sure.
-
Pirate Weather is a free and open weather forecast API that was built as a compatible alternative to the Dark Sky API. What’s the proper attire to wear in pirate weather, you ask? Assles chaps — so everyone can see where you hide the booty.