Moore's Law is a social construct

You may not know it (we’re bad at marketing), but Bytes is actually just a small part of what we do as a business. The other 90% is spent teaching the JavaScript ecosystem. And after nearly a year of building in secret, we’re excited to finally announce what we’ve been working on.
Introducing react.gg - The interactive way to master modern React.
Here’s a Tweet thread I wrote up about why we’re excited about it and why it took so long to make. Regardless of your interest, if you ever wanted to say “thank you” for Bytes but didn’t know how, an RT would be highly appreciated 🫶.
And with that, back to our regularly scheduled programming.
Today’s issue: The React Team’s galaxy brain, my over-engineered personal blog, and Deno’s overflowing mailbox.
Welcome to #173.

The Main Thing

RIP to a legend.
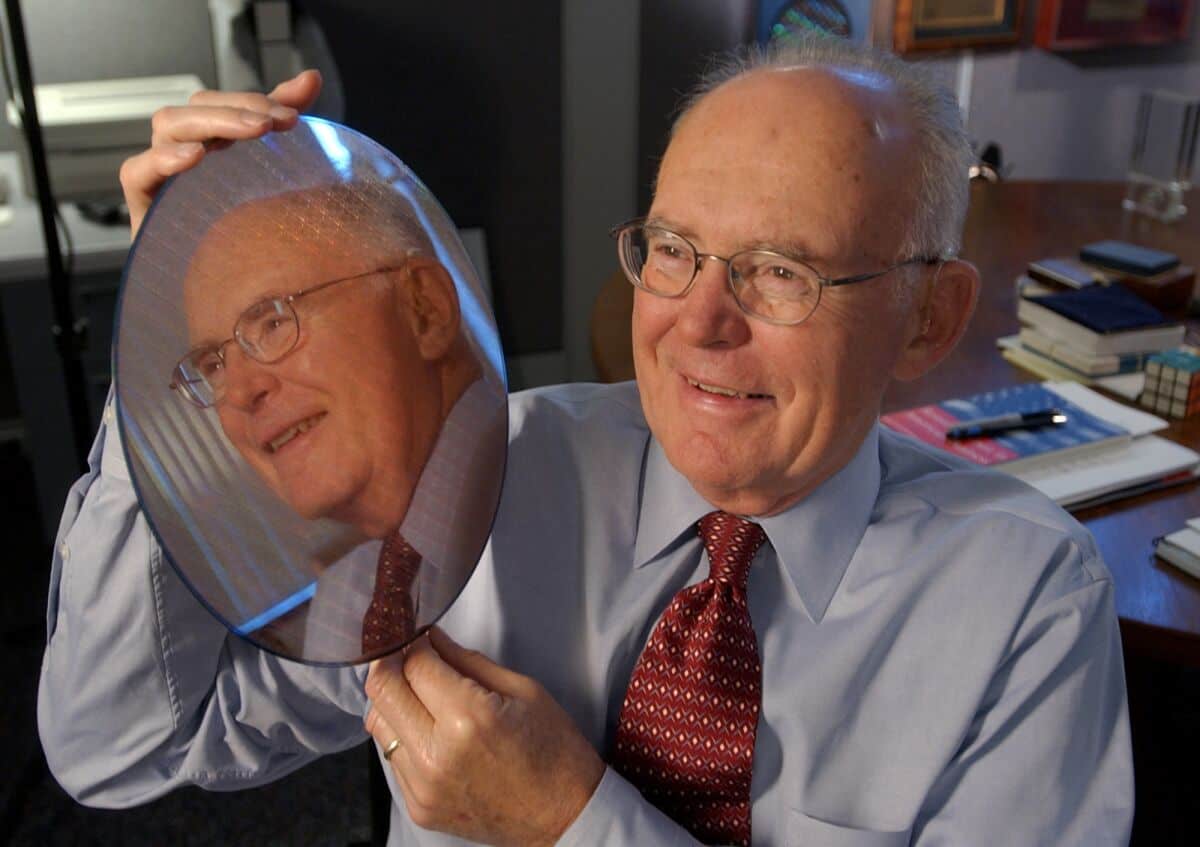
Moore’s Law is a social construct
We lost a computing legend last week when Gordon Moore passed away at age 94. You probably recognize that name because of Moore’s Law, which states that the number of transistors on an integrated circuit will double every two years.
But Moore’s Law isn’t really a scientific “law” at all. It’s not based on physics or chemistry — it’s based on one guy’s prediction in a random magazine article that (like all great predictions) came from a small sample size and some quick napkin math. So why did it change the world?
Making the prediction: Back in 1965, before co-founding Intel, Gordon Moore was the director of R&D at Fairchild Semiconductor. Electronics magazine was celebrating its 35th anniversary, so they asked Gordon to write a contributing story about the future of semiconductors.
Gordon’s article was called Cramming more components onto integrated circuits, and it was basically content marketing to hype up the future of Fairchild’s integrated circuits (which weren’t selling great at the time).
The article noted that it had taken about five years to get 50 components (or transistors) onto one integrated circuit, and that they had doubled the amount of transistors per IC each year. Moore simply predicted that this doubling would continue each year, reaching 65,000 transistors per IC by 1975.
We didn’t have Twitter in the ’60s, so I’m not sure how much blowback he got for this take — but in 2015, even Moore said this was a pretty “wild extrapolation” for him to make at the time.
A self-fulfilling prophecy: Gordon might’ve been shooting from the hip, but he turned out to be spot on. The 1975 numbers were correct, and people started referring to Moore’s Law for the first time. Moore revised his prediction to be a doubling of transistors “about every two years” going forward.
At this point, the tech industry started working backwards from Moore’s Law as a constant. People assumed it was possible (and perhaps inevitable) that a semiconductor company would be able to double the amount of transistors per IC every two years.
And because no semiconductor company wanted to be left behind, they used Moore’s Law to guide billions of dollars of R&D investments in a variety of production technologies — which has enabled the consistent fulfillment of Moore’s Law for the last 50 years.
Bottom Line: Moore’s original prediction changed the world of computing forever — not because it was inherently correct, but because it got enough people to believe that it was correct (or at least possible). And it turns out that was enough.

Our Friends
(With Benefits)

Maybe that “security expert” on your team could use some help.
Secureframe helps you get SOC 2 certified fast
Want to 2x your SaaS revenue? Get SOC 2 certified, so all those big companies (with big budgets) can become your customers 💰.
The sucky this is that actually getting SOC 2 certified usually takes months — unless you use Secureframe 🙏.
They’ve automated the entire compliance process for SOC 2 and a bunch of other security frameworks like HIPAA and GDPR. So now, you can get certified in weeks, instead of months.
They’ve helped thousands of companies set up certification and maintain compliance as they scale. And they take out all the stress with a team of in-house security experts will make sure that you don’t run into any issues.
Set up a free, personalized demo — and they’ll help you get all those fancy compliance badges on your homepage ASAP 🔥.

The Job Board
 | The Get Hired Summit | |
| ||
The Hired.com team is putting on a free, virtual event on April 26th to help job seekers in technical roles learn from recruiting leaders at Dropbox, Sonatype, Multiply.ai, and more. |
 | Senior or Staff Front-end Engineer | ||
| |||
Close.com is looking for an experienced React developer to help design and implement major user-facing features. Close is a 100% globally distributed team of 70 happy people, dedicated to building a product our customers love. |

Spot the Bug
Sponsored by Interview Kickstart
Their customizable interview prep courses have helped thousands of developers get hired at tier-1 tech companies. And each course is taught by a FAANG+ instructor.
function safeUpdate(obj, key, value) {
if (!obj.hasOwnProperty(key)) {
obj.key = value;
}
}
const user = {
name: "Alice",
age: 30
};
safeUpdate(user, "country", "USA");

Cool Bits
-
Evan Wallace created ThumbHash — a compact representation of a placeholder for an image with more functionality than BlurHash. ThumbHash reminds me that I wish I were smart.
-
CarbonQA provides QA services for dev teams, so you’ll never have to do it yourself again. They work in your tools, talk with your team on Slack, and let your devs be devs — so you never have to waste engineering time on testing again 🙏. [sponsored]
-
Ryan Dahl is tired of your hate mail, so he wrote about Why they added
package.jsonsupport to Deno. Thanks Ryan, HAGS. -
Rethinking React best practices is a great deep dive by Frontend Mastery into React’s evolution from client-side view library to application architecture.
-
The React Team wrote a blog post called What We’ve Been Working On — which just so happened to come out right after Zuck announced another round of layoffs. Galaxy brain from the React team, per usual.
-
We just launched react.gg – the interactive way to master modern React. For exclusive discounts, previews, and some fun surprises, drop your email on the site.
-
Josh Mo wrote about Next.js and Rust: An Innovative Approach to Full-Stack Development. A little overengineered for my personal blog, but at least it helped me procrastinate not writing for a couple weeks.
This one was for the beginners.
function safeUpdate(obj, key, value) {
if (!obj.hasOwnProperty(key)) {
obj.key = value;
}
}
Our bug is that we’re adding a literal key property to our object.
console.log(user.key) // "USA"
In JavaScript, if you want to use a variable as the key of an object, you need to use bracket notation instead of dot notation.
function safeUpdate(obj, key, value) {
if (!obj.hasOwnProperty(key)) {
obj[key] = value;
}
}